Попросили написать, как я настраиваю Метрику, чтобы было удобно анализировать все нужные параметрами по сайтам. Ничего сложного нет, но я все же решил написать этот пост. Если кому-то пригодится — ставьте палец вверх  .
.
Виджеты
Метрика по умолчанию дает нам довольно скудный набор виджетов в дашборде сайта (Сводка). Выглядит этот стандартный набор примерно так.
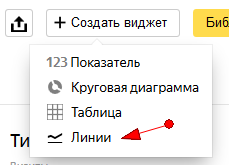
Многие вебмастера привыкли к этим виджетам, и даже не знают, что в Метрике есть еще пара полезных кнопок:
![]()
Метрика нам позволяет вставлять на дашборд сайта специально заготовленные виджеты (Библиотека виджетов), либо предлагает создать какой-то виджет, которого нет в библиотеке.
Также есть возможность изменять настройки стандартных виджетов, удалять их или перемещать на другие места экрана.
Зачем нам дополнительные виджеты?
Дефолтные виджеты дают лишь поверхностную информацию о посетителях и их поведении. Нам необходимо знать о посетителях и работе сайта как можно больше, чтобы улучшать сайт и видеть его слабые места. В этом нам и помогут дополнительные виджеты.
Мой набор виджетов
Я распишу, какие виджеты у сайтов обычно вывожу я. Вы можете сделать также, либо придумаете свой набор.
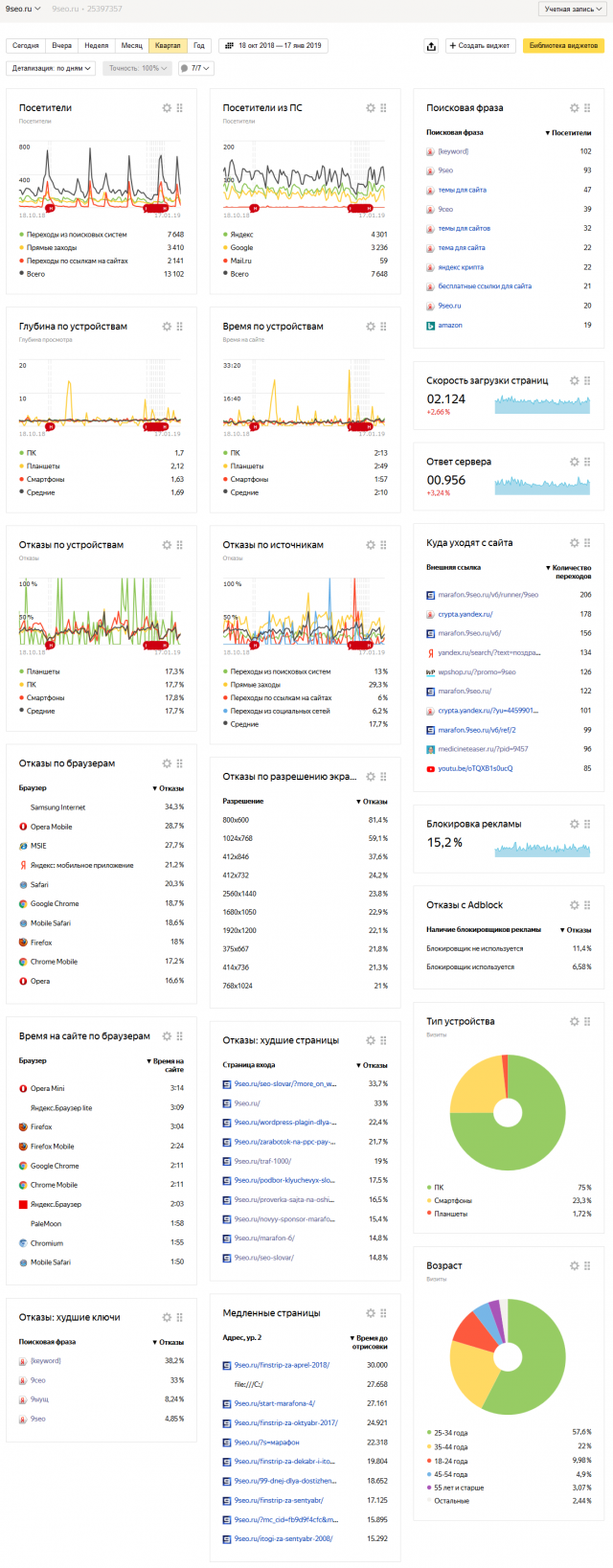
Полный скрин того, что выводится у меня выглядит примерно так (полная версия по клику):
Ниже, я расскажу и покажу, как создать каждый из виджетов.
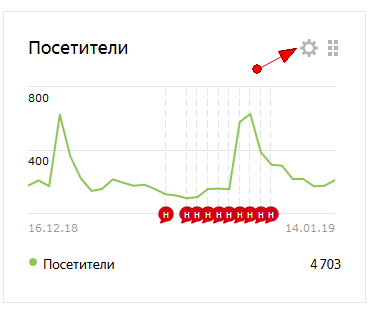
Посетители
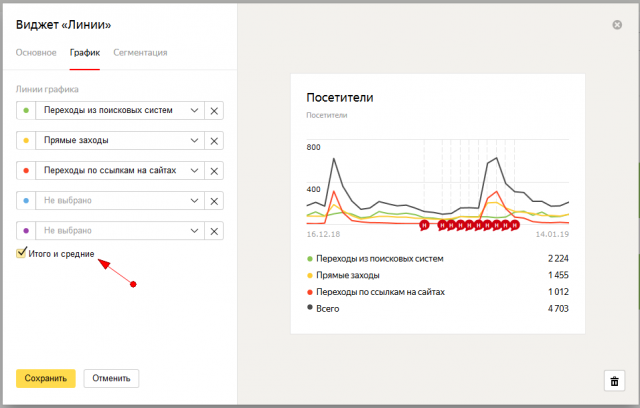
Виджет показывает сколько было посетителей и с каких источников они пришли. Переделываю стандартный виджет (либо можно создать новый виджет «Линии»), изменяя его настройки:

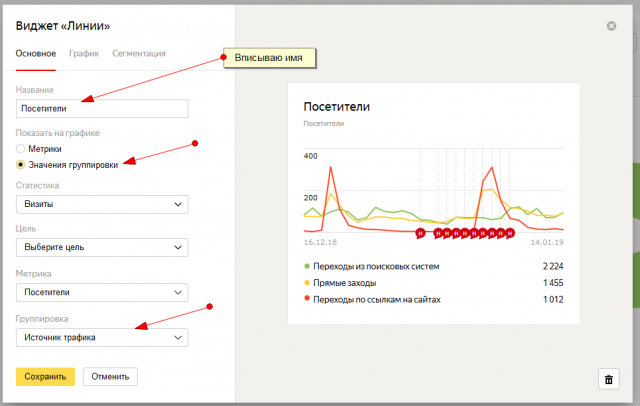
После этого появится диалоговое окно с настройками.
Во вкладке основное, я вписываю название, выбираю Значения группировки, Группировка: Источники — Источники трафика.
На второй вкладке: График, я выбираю нужные источники трафика и ставлю галочку «Итого и средние».
Далее я уже не буду делать скриншоты со вкладки График, так как тут все одно и тоже.
На вкладке Сегментация — ничего не меняю.
Сохраняю.
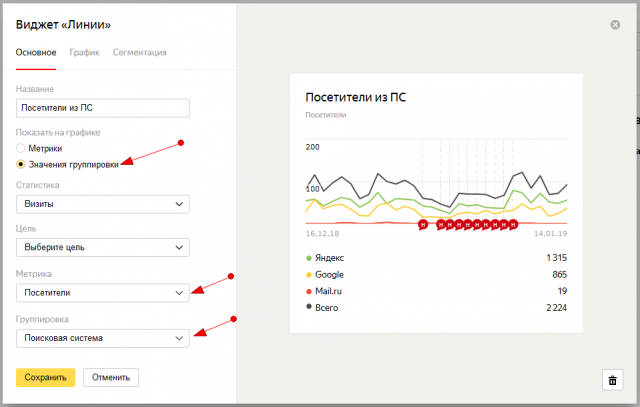
Посетители с ПС
Чтобы видеть с каких поисковых систем приходят посетители, создаем виджет «Линии»:

На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Базовые метрики — Посетители.
- Группировка: Источники — Поиск — Поисковая система.
На вкладке График:
- Выбираем нужный набор ПС (у меня Яндекс, Гугл, Мэил).
- Ставим чек: Итого и средние.
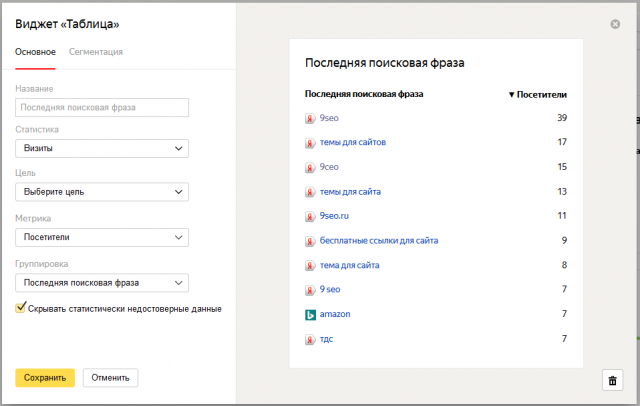
Последняя поисковая фраза
Будем видеть, по каким ключевым словам приходят посетители с ПС.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Базовые метрики — Посетители.
- Группировка: Источники — Поиск — Поисковая фраза.
- При желании можно чекнуть:
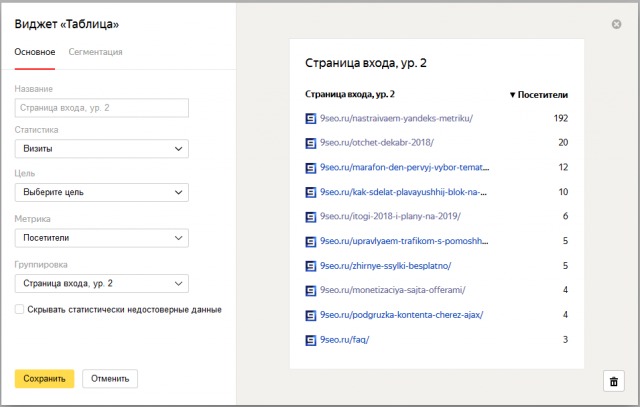
Самые посещаемые страницы
Увидим, какие страницы второго уровня посещают больше всего.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Базовые метрики — Посетители.
- Группировка: Поведение — Страница входа — Страница входа, ур. 2.
 (Если нужны посетители с определенных источников (например с поисковой системы), то это можно задать в «Сегментация»).
(Если нужны посетители с определенных источников (например с поисковой системы), то это можно задать в «Сегментация»).
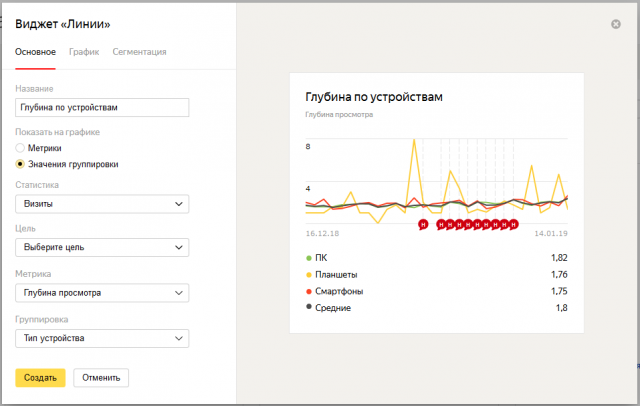
Глубина по устройствам
Виджет поможет увидеть как много страниц просматривают посетители с разных устройств.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Глубина просмотра.
- Группировка: Технологии — Устройство — Тип устройства.
На вкладке График:
- Выбираем нужный набор устройств (у меня ПК, планшеты, смартфоны).
- Ставим чек: Итого и средние.
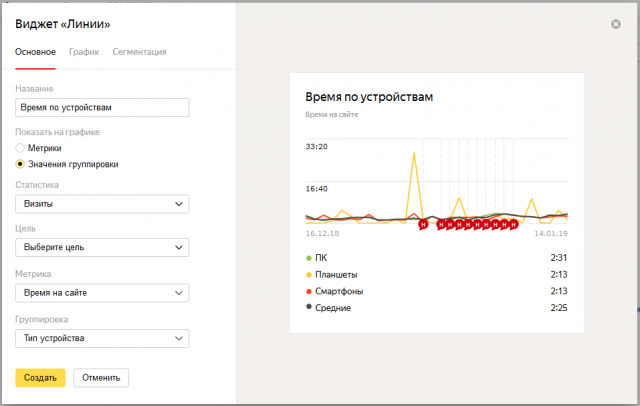
Время по устройствам
Нужно знать сколько времени проводят на сайте посетители с разных устройств.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Время на сайте.
- Группировка: Технологии — Устройство — Тип устройства.
На вкладке График:
- Выбираем нужный набор устройств (у меня ПК, планшеты, смартфоны).
- Ставим чек: Итого и средние.
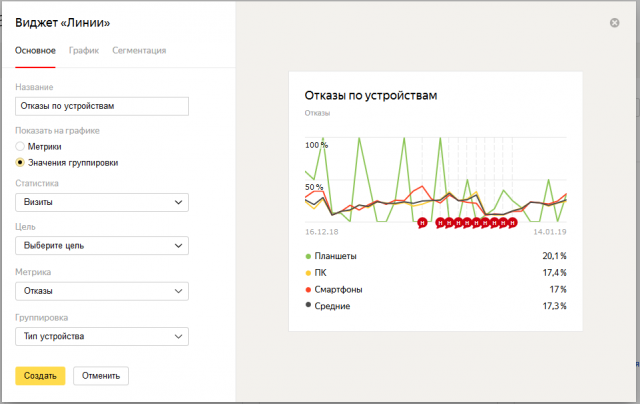
Отказы по устройствам
В Метрике визит считается отказом, если пользователь провел на странице меньше 15 секунд и просмотрел не более 1 страницы.
Очень полезно видеть на каких устройствах — какие отказы. Иногда бывает, что из-за проблем с версткой или каких-то других ошибок сайта, на одном из устройств показатель отказов становится анамально большим. Чтобы вовремя это увидеть — нам поможет данный виджет.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Технологии — Устройство — Тип устройства.
На вкладке График:
- Выбираем нужный набор устройств.
- Ставим чек: Итого и средние.
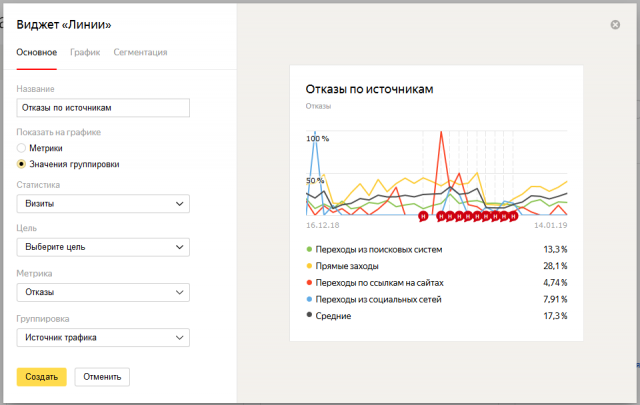
Отказы по источникам
С помощью этого виджета мы будем видеть какие отказы у посетителей, пришедших с разных источников.
Тип виджета: Линии.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Источники — Источники трафика.
На вкладке График:
- Выбираем нужный набор источников (у меня: переходы из поисковых систем, прямые заходы, переходы по ссылкам на сайтах, переходы из социальных сетей).
- Ставим чек: Итого и средние.
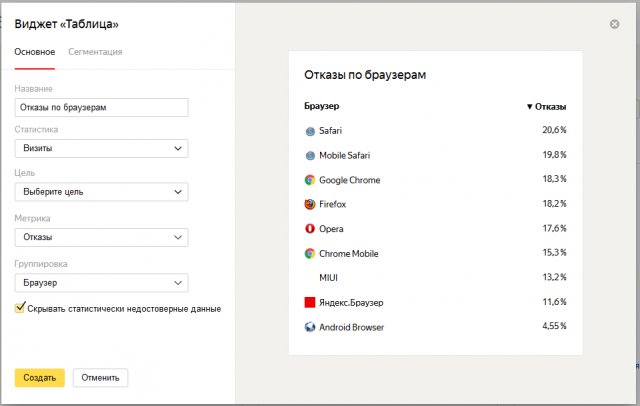
Отказы по браузерам
Иногда сайт может некорректно работать в каком-то браузере. Этот виджет вовремя покажет проблему.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Технологии — Браузер — Браузер.
- Ставим галочку: .
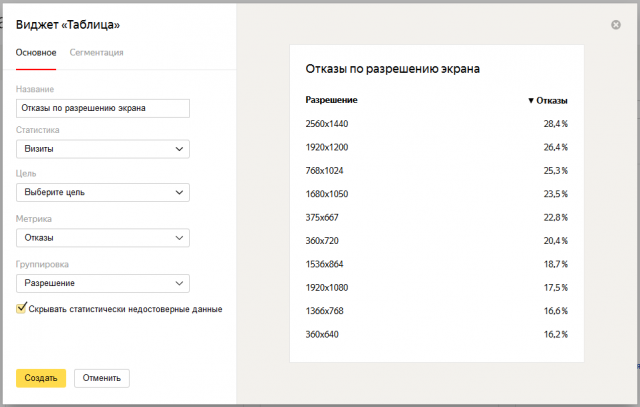
Отказы по разрешению экрана
Узнаем какие отказы на каком разрешении экрана. Если где-то есть аномально большие значения — однозначно нужно посмотреть в чем дело (и исправить проблему).
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Технологии — Экран — Логические размеры — Разрешение.
- Ставим галочку: .
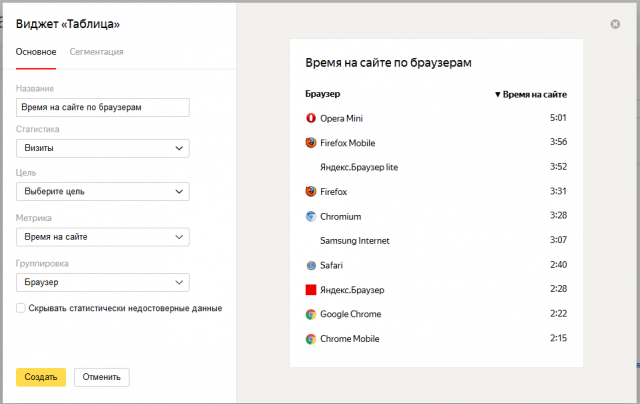
Время на сайте по браузерам
С помощью этого виджета мы будем видеть, сколько проводят посетители времени на сайте, используя разные браузеры.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Время на сайте.
- Группировка: Технологии — Браузер — Браузер.
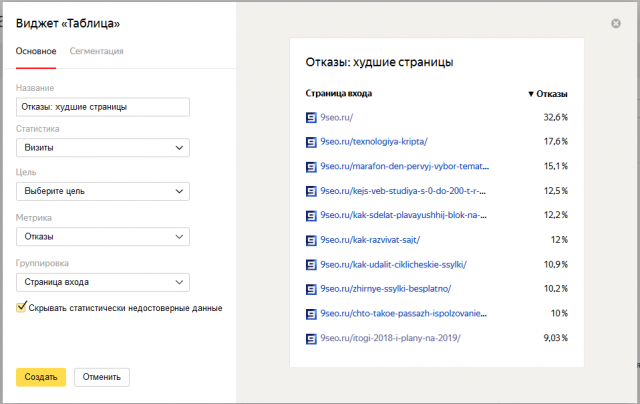
Отказы: худшие страницы
Виджет покажет на каких страницах самые большие отказы. Если на какой-то странице большие отказы — это сигнал, что ее можно сделать лучше.
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Поведение — Страница входа — Страница входа.
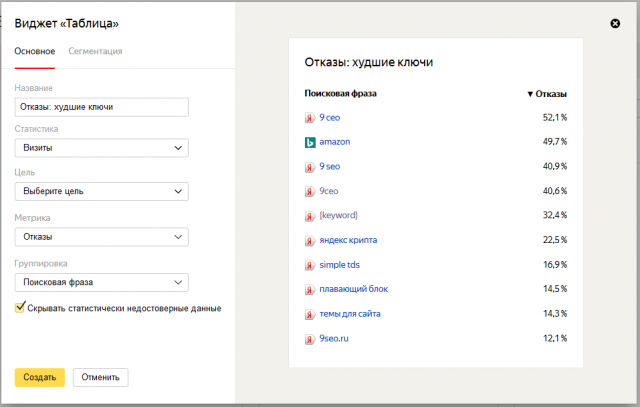
Отказы: худшие поисковые фразы
Виджет покажет по каким поисковым фразам самый большой показатель отказов. Если отказы слишком большие — пользователь либо не получает то, что ищет, либо ему что-то мешает (ошибки на сайте).
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Источники — Поиск — Поисковая фраза.
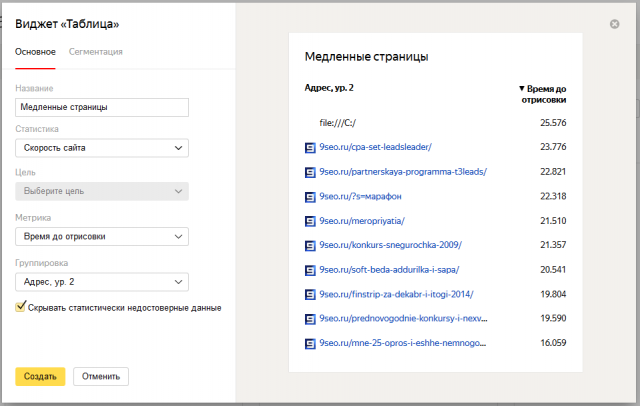
Самые медленные страницы
В этом виджете можно увидеть, какие страницы имеют самое большое время загрузки (время до отрисовки)
Тип виджета: Таблица.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Скорость сайта.
- Метрика: Загрузка страниц — Время до отрисовки.
- Группировка: Просмотр — URL — Адрес, ур.2.
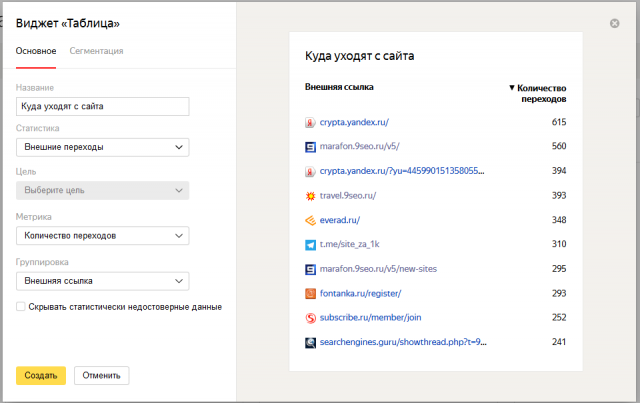
Куда посетители уходят с сайта?
Мы всегда можем видеть, по каким ссылкам переходят посетители с нашего сайта. Если увидим что-то подозрительное — примем меры.
Тип виджета: Таблица.
На вкладке «Основное»:
- Статистика: Внешние переходы.
- Метрика: Базовые метрики — Количество переходов.
- Группировка: Просмотр — Внешние переходы — Внешняя ссылка.
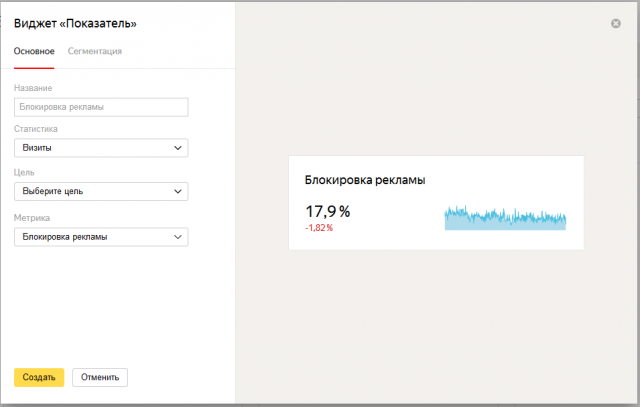
Блокировка рекламы (AdBlock)
Виджет покажет какой процент посетителей на сайте используют блокировщики рекламы.
Тип виджета: Показатель.
На вкладке «Основное»:
- Статистика: Визиты.
- Метрика: Технологии — Блокировка рекламы.
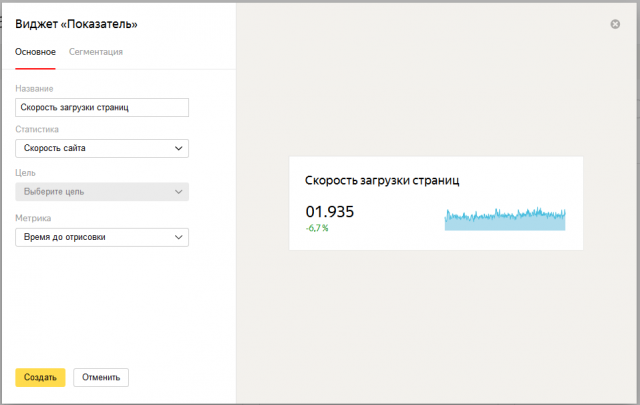
Средняя скорость загрузки страниц
Чем ниже этот показатель — тем лучше.
Тип виджета: Показатель.
На вкладке «Основное»:
- Вписываем имя.
- Статистика: Скорость сайта.
- Метрика: Загрузка страниц — Время до отрисовки.
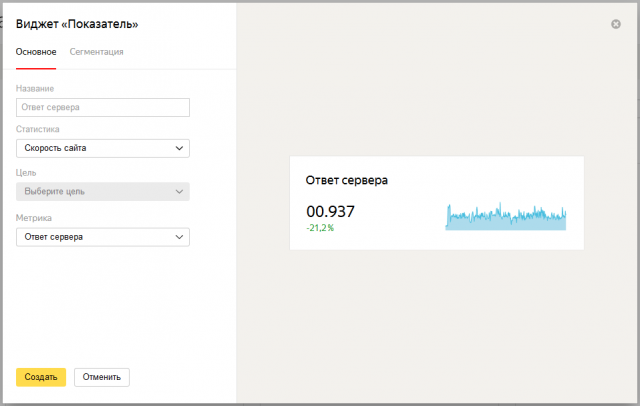
Ответ сервера
Если с хостингом начнутся проблемы, то ответ сервера будет большим.
Тип виджета: Показатель.
На вкладке «Основное»:
- Статистика: Скорость сайта.
- Метрика: Загрузка страниц — Ответ сервера.
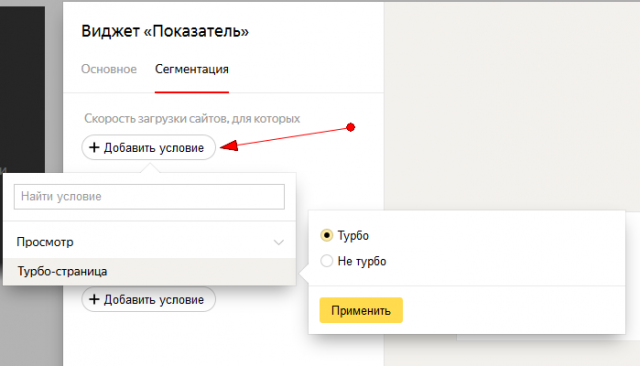
Если вы используете на сайте Турбо-страницы Яндекса, имеет смысл создать для таких страниц отдельные виджеты скорости загрузки / поведения. То есть разделить их от обычных страниц. Так средние показатели в виджетах будут более точны. Да и на скорость турбо-страниц, мы, вроде бы, никак не можем повлиять.
Для подобного разделения нам как раз и пригодится вкладка «Сегментация» в настройке виджета.
 Я на своем блоге Турбо-страницы не использую, поэтому не буду на этом заострять внимание.
Я на своем блоге Турбо-страницы не использую, поэтому не буду на этом заострять внимание.
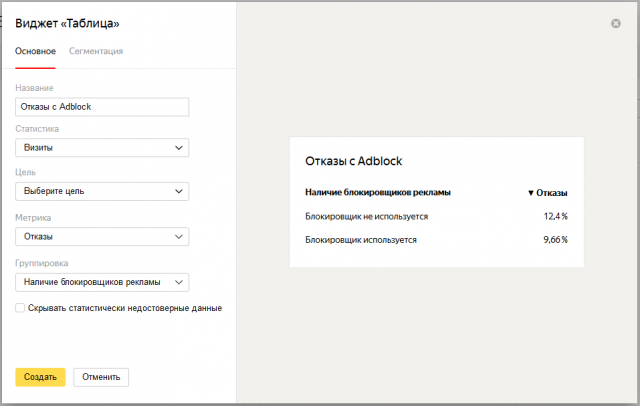
Отказы с Adblock
Виджет покажет процент отказов у людей, которые используют блокировщики рекламы и у тех, кто не использует. Так мы можем примерно (или очень примерно) оценить, насколько сильно влияет наша монетизация на показатель отказов.
Тип виджета: Таблица.
На вкладке «Основное»:
- Статистика: Визиты.
- Метрика: Поведение — Отказы.
- Группировка: Технологии — Технологии браузеров — Наличие блокировщиков рекламы.
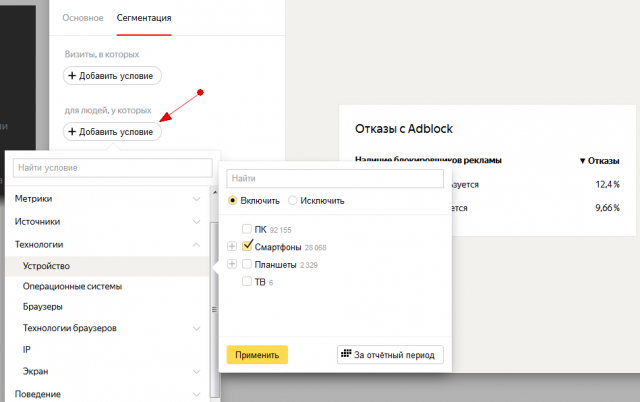
Опять же, с помощью сегментации можно этот показатель разделить на Смартфоны и Десктопы (и другие вариации):
Пожалуй, хватит. Остальные виджеты — вы можете придумывать себе сами. У меня помимо всех, что я расписал выше еще есть несколько стандартных и не очень  .
.
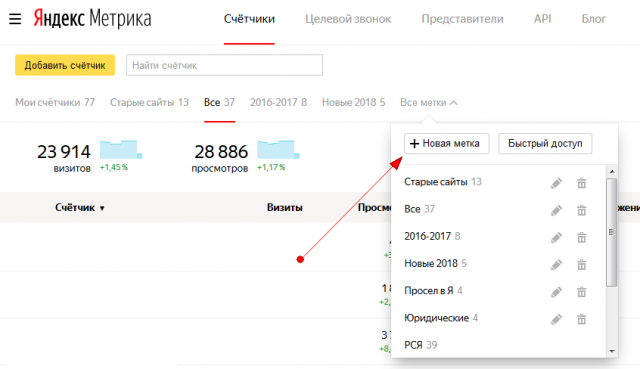
Метки
После публикации финстрипов мне ни раз задавали подобные вопросы: «как ты считаешь общую посещаемость сайтов, неужели руками все суммируешь?». Я всегда отвечал — все считается само в Яндекс. Метрике.
Тут есть возможность каждому сайту задать метки. Метка позволяет группировать несколько сайтов и просматривать их общую статистику. Группировать сайты можно, например, по:
- направлению тематики: «Медицина», «Строительство»;
- году создания: «2016», «2018», «старые сайты», «новые»;
- по типу сайта: «ГС»; «СДЛ», «ХЗ»;
- ну и так далее, как придумаете..)
 К одному сайту можно добавить несколько меток.
К одному сайту можно добавить несколько меток.

Кстати, на дашборде метки (Сводка метки) также можно настраивать виджеты: добавлять / удалять / редактировать как вам хочется.
Вопросы и ответы
Никаких эталонных показателей нет. Более того, в каждой тематике могут быть совершенно разные значения некоторых метрик. У меня, к примеру, средний показатель отказов по всем сайтам = 11. Я считаю, что это не лучший показатель. Есть статейные сайты, где отказы не более 6% — это уже хороший результат.
25% — это много. Но опять же, возможно, в какой-то тематике это будет неплохим показателем.
Чтобы понимать хорошая у тебя статистика или нет, нужен опыт: постоянно сравнивать свои сайты с сайтами коллег/конкурентов/другими своими сайтами. Делать более качественные сайты, учится новому и т.п.
UPD: на параметры моего блога (те, что в скриншотах) ориентироваться не стоит. Показатели плохие (никто над ними не работает).
Увы, пока такой функции для нас не сделали. Виджеты каждого сайта/метки нужно настраивать руками. Если вам нужна такая функция, то проголосуйте за нее вот здесь. Возможно, нас услышат.
У вас есть какие-то вопросы по настройке виджетов или меток в Метрике? Задавайте их в комментариях. Буду рад всем ответить.






























Про разрешение экрана не знал-) Спасибо
Спасибо за статью! Настроил метрику, как у вас. Круто получилось.
Александр, пишите больше такие статьи. Вам есть чем поделиться.
Статья очень годная. А не тухлый высер, как у других.
Спасибо, реально полезная статья!
И такой вопрос, как добавить эти виджеты ко всем сайтам, или только вручную ? o_O
Вручную пока только.
Метрика, же режет данные по поисковым фразам почти на 100//%
Отличная статья, как раз разбираюсь с метрикой) вот если бы можно было сохранять как шаблон и переносить на другие сайты…
Отличная статья спасибо, надо у себя тоже настроить!
Реально круто! Обожаю такие гайды. Экономия по времени существенная
Статья хорошая, думаю обязательно, возьму лично для себя несколько фишек и добавлю в свою сводку, но не все, есть те которые мне и в голову не приходило анализировать)))
Поправьте в тексте.
Отказы с Adblock.
У вас написано Тип виджета: Показатель.
А надо: Таблица.
Поправил. Спасибо.
Спасибо, действительно, если грамотно настроить то можно быстро выявлять ошибки сайта.
Мне кажется, такая статья с какими -то твоими фишками лучше, чем финстрипы. Но это мое мнение. Сделаю себе такие виджеты в метрике. Спасибо за очень полезный контент.
как же бесит баннер справа
Именно этот баннер или его наличие? Могу другой повесить)
Все сделал как описано, очень доволен, спасибо. Я вообще с метрикой не очень дружу а тут такое Вот если бы ещё узнать как сделать виджет посещений на каждую публикацию, всё никак не разберусь как посмотреть посещения по отдельно взятой статье.
Вот если бы ещё узнать как сделать виджет посещений на каждую публикацию, всё никак не разберусь как посмотреть посещения по отдельно взятой статье.
Виджет «Таблица»
Статистика: Визиты.
Метрика: Базовые метрики — Посетители.
Группировка: Поведение — Страница входа — Страница входа. (либо Страница входа, ур. 2)
Добавил это в пост.
Ну прямо-таки огроменное спасибо! СПАСИБИЩЕ!
А если у меня под материалом есть блок «Читайте также», где размещены ссылки на похожие статьи на этом же сайте, то после добавления к ним метки «from» Метрика будет считать и показывать эти переходы в отчете? Я поставил метки, сделал пару тестовых переходов, но результата нет. Это Метрика с задержкой данные показывает или метки ?from работают только для переходов извне?
Вроде не только извне должна фиксировать. Но для твоей цели я бы сделал иначе:
К ссылкам из блока «Читайте также» я бы при писывал утм-метку.
Пример:
?utm_source=chitat_takje
https://yandex.ru/support/metrika/general/source-tags.html#form-rules__utm-construct
очень классный гайд, было бы интересно увидеть еще что-нибудь. Спасибо за статью, применил.
Статья класс, спасибо.
А есть простой способ отслеживать 404?
Сам не пробовал. Но погугли. Есть материалы на эту тему. Вот, к примеру:
http://tehnopage.ru/otslezhivaniye-poseshcheniy-stranitsy-oshibki-404
Спасибо за инструкцию. Раньше только счётчиком Li пользовалался, Яндекс-метрику осваиваивать стал недавно. В разделе самые посещаемые страницы стоило всё же указать, что нужно ставить тот уровень страницы, который у человека на сайте. У меня, к примеру, второй уровень — это раздел, а у тебя уже страница. Но я и так и так сделал. Теперь буду видеть, какие страницы смотрят больше всего и какие разделы. В любом случае, надо всё еще под себя настраивать. Мне, например, отказы с Adblock не интересны, а вот количество новых посетителей интересует.
Да, каждый сам настроит как ему нужно) Мое дело показать — что «возможности есть»
Годная статья. Как бы еще скрестить несколько показателей, чтобы увидеть например, отказы в разных браузерах, по разделам сайта
Не знаю, как так сделать. Как вариант проверять отдельно каждый браузер в отчете «Страницы входа». Там указать браузер в «для людей у которых».
А внизу в таблице смотреть показатель отказов. Там же в поиске можно выбрать нужный раздел:
https://9seo.ru/wp-content/uploads/2019/01/grop.png
Спасибо за материал. А не подскажите, это получается пользователи обратно в поиск уходят?
http://joxi.ru/DrlK3aOUvNLglA
Это вроде по объявлениям РСЯ уходят.
Подскажите «Скрывать статистически недостоверные данные». А что это значит? И лучше ставить галочку и в каких случаях. Просто в некоторых настройках после выставление тогда ничего нет
Статистика плохо работает на маленьких цифрах. Когда данных поступает мало, не стоит делать какие-то выводы.
Если поставить галочку «Скрывать статистически недостоверные данные» метрика рассчитает сколько данных нужно, чтобы уверенно делать выводы. И если данных будет недостаточно (мало показов, мало кликов и т.п), то они просто не будут участвовать в отчете.
Я ставлю галочку тогда, когда данных много — так отчет будет немного точнее. Но в принципе, это мелочь… и можно не ставить галку.
А я хотел бы еще предложить 1 виджет переходы с Социальных сетей http://prntscr.com/mcuqmk
Да, спасибо. Это особенно полезно тем, кто работает с соц. сетями.
Нубский вопрос, а подробно как настроить его. Просто на самом деле есть переходы но виджет не показывает
Спасибо, только начинаю разбираться, очень много полезной информации.
Спасибо годная статья — много полезных виджетов! Сам всегда пользовался стандартными.
Жаль сто нет синхронизации настроек на другие сайты и в приложение в андройд
Интересное это дело, но не легкое
Полезная статья. До прочтения не знал сколько полезного можно выудить из Яндекс метрики.
Привет! «Отказы по браузерам» — у тебя на скрине много браузеров, а метрика дает указать только 5 шт. Как остальные добавить в виджет?
Привет! Видимо, слишком мало данных приходит, чтобы показывать статистику.
Выбери бОльший период. Либо убери галочку «Скрывать статистически недостоверные данные».
Нет палева в том, что метрики всех сайтов на одном аккаунте яндекса? Или это паранойя раскидывать их по разным аккаунтам?
Если у тебя доры, то может и палево.
А так, я не вижу никакой опасности.
У меня 10 пользователей в метрике, а можно персонализированные виджеты создавать, для каждого человека свой набор
Большое спасибо!! Хоть одна разумная статья, для тех кто в танке. Все настроила!! Красота!