Понадобилось мне вставлять в посты большое количество картинок. Не в виде галереи, а в одну колонку, одна картинка под другой. Я опробовал несколько плагинов, которые работают с изображениями, но все не то.
 Как известно, стандартный загрузчик в WordPress 2.7 может массово загружать изображения, но вставлять их в пост приходится по одному, что отнимает много времени и сил. Представьте, если нам нужно вставить в пост 50 картинок. Сколько времени займет эта процедура? Думаю больше часа…
Как известно, стандартный загрузчик в WordPress 2.7 может массово загружать изображения, но вставлять их в пост приходится по одному, что отнимает много времени и сил. Представьте, если нам нужно вставить в пост 50 картинок. Сколько времени займет эта процедура? Думаю больше часа…
Как вариант, можно воспользоваться специальными плагинами – галереями изображений. К примеру, плагин NextGEN Gallery позволяет массово загружать и вставлять изображения, но к каждому изображению придется прописывать атрибуты alt и title или совсем не прописывать. А еще, в превью картинок всегда ширина равна высоте, т.е. превью получается квадратное, что очень не удобно. После продолжительных поисков, я нашел плагин, который мне нужен. Называется он PhotoZip.
PhotoZip – плагин, который облегчает загрузку и вставку большого числа изображений в пост. Вы скармливаете zip архив с изображениями плагину, он достает их из архива. После чего можно повернуть изображения, выбрать способ и вид вывода изображений. Плагин работает с файлами: JPG/JPEG, PNG и GIF (но тут еще все зависит от хостинга).
Этот плагин я не смог запустить на своем хостинге, так как в настройках хоста не включены функции нужные для работы плагина.
Выдавалась ошибка:
Warning: exec() has been disabled for security reasons in …
Поэтому я скачал где-то набор и достал оттуда переделанный PhotoZip. Теперь он работает без тех функций, которые были нужны. Плюс ко всему добавлена возможность нанесения на изображение водяного знака (т.е в каждом изображении можно вставить адрес Вашего сайта). То, что надо! Автору огромное спасибо. Для того, чтобы Вам было проще, я достал только PhotoZip.
Скачать плагин можно здесь.
Расскажу об установке этого плагина подробнее.
1) Скачайте архив, распакуйте его;
2) Залейте содержимое папки plugins в директорию public_html/wp-content/plugins/ вашего блога, а содержимое папки wp-admin в директорию public_html/wp-admin/;
3) Активируйте плагин PhotoZip!
Теперь, при написании поста в режиме HTML, в панеле инструментов появиться кнопка «PhotoZip».

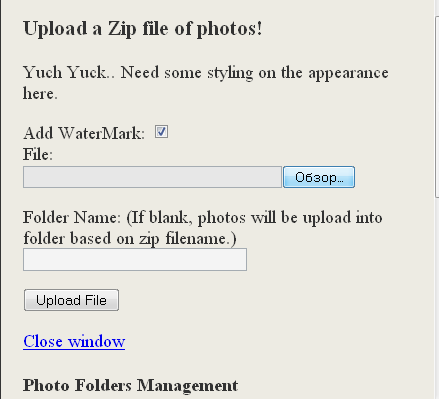
Жмем на кнопку. Открывается окно:

Add WaterMark: – будет ли добавлен к картинке водяной знак.
File: — путь к zip файлу, в котором лежат картинки. Жмите обзор и выбирайте предварительно созданный zip – архив с картинками. Я пробовал помещать в архив jpg и gif файлы. Так вот работали только jpg файлы. (Скорее всего дело в хостинге)
Folder Name: (If blank, photos will be upload into folder based on zip filename.) – Имя папки, которая создастся (в нее будут помещены все изображения из архива). Можно не задавать, тогда папка создастся с таким же именем, как и zip архив.
Нажмите Upload file и ждите загрузки.
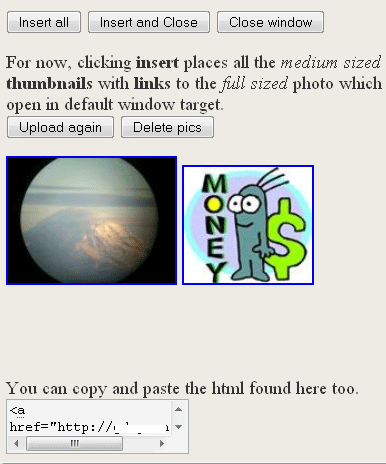
Далее должно появиться окно:

Insert all – добавить все изображения.
Insert and close – добавить и закрыть окно.
Close Windows – закрыть.
Upload again – загрузить еще архив.
Delete pics – удалить картинки.
Photo Folders Management – очень удобная вещь. В любое время можем вставить в посты те изображения, которые до этого загружали.
Готово. Если все ок, то html код вставится в редактор.
Может возникнуть ошибка, что плагин вставляет неправильный url для картинки. У меня получалась вот такая запись:
<img src="http:// https://9seo.ruimages/444/thumbs2/sport_cup.jpg" alt="" /></a>
Просто после https://9seo.ru не ставиться “/”. Это скорее всего не ошибка, просто плагин писался для старых версий WordPress. Я не знаю, у всех ли будет эта ошибка, или только у меня, поэтому не стал сразу исправлять это.
Исправляется это следующим образом:
1) Откройте файл плагина — manager.php.
2) Найдите строку:
3) Замените ее на строку:
Также в этом файле настройте максимальную величину вставляемых тумб (превью – картинок):
$pz_thumbs_med_maxheight = 600; // максимальная высота тумбы
Используйте этот плагин в связке с плагином SEO Friendly Images, который автоматически прописывает значения атрибутов alt и title.
Если есть вопросы или дополнения — пишите в комментариях.
Пост-пост:
В блоге приколов начался конкурс Блэкджек по обмену ссылками”.
Как настраивать автоответчик на факсе?








Пара вопросов: А что за водные знаки он вставляет?
Из архива добавляет все фото что в нем есть?
Vitashok,внизу (или вверху) в углу изображения будет твоя картинка с адресом урл или логотипом. Во пример: http://www.eblog.ru/uploads/posts/thumbs/1185097417_khomjak.jpg (первая попавшаяся мне картинка). Картинку можно изменить, а можно вообще не добавлять водяной знак.
Да плагин добавляет все фотки, которые находятся в архиве.
Обязательно попробую плагин, так как самому приходиться вставлять много картинок!
А он делает превьюшки для загружаемых картинок?
UPD: аа да вижу
А есть возможность аплойдинга по URL? Просто часто бывает нужным, вставить к примеру лого какого либо сайта
OverMe, Нет этот плагин только zip аплоадит. Что-то подобное, что тебе нужно есть у Виташока
спс канеш. Но на моем блоге уже стоит сей плагин
Извиняюсь за глупый вопрос — а зачем массово вставлять изображения? Я так понимаю что даже если вставлять то нужно делать подписи, разбивать текстом и т.п.
profy, не обязательно делать подписи, по умолчанию пустые вроде как. А для чего массово, каждому свой вариант.
Сделал все, как написано, нажимаю кнопку FotoZip, открывается окошко где написано ошибка 404. Из-за чего такое может быть?
Alexx, чеcтно говоря, не знаю. Ты пробовал поставить плагин который здесь: ?
Я написал хостеру и он включил нужные функции. Плагин работает на 5ку!
у меня все заработало! Спасибо за статейку!
Хорошая статья, сама пользуюсь массовым загрузчиком на киношном блоге: приходится вставлять целые галереи в пост. Очень удобно.
Я точно все делаю правильно, но уменя почему то пишет так:
No photo directory. Make sure your script have permissions.
Обьясните если не трудно, где и как поставить правильные разрешения. Спасибо.
Артур, попробуй разрешить для записи папку /wp-content/uploads/. Там должна создаться директория, в которую будут заливаться фото.
Разрешил и 766 и 777 — ничего не меняется:
No photo directory. Make sure your script have permissions.
Хотя директория создалась, но пустая )
Такой вопрос немножко не по теме. На одном из сайтов вордпресс я увидел прикольный вотермарк. Как его добыть оттуда, хочу под себя переделать. С фотки дереть его не очень по качеству. Как узнать где на сайте находится картинка вотермарк.жпег. Ну вы поняли. Спасибо за ответ.
Плагин конечно относится к классу «полезных безделушек»? но все таки лучше стандартного wp-загрузчика.
У меня тоже появляется вот такая штука No photo directory. Make sure your script have permissions.
Разрешение для записи стоит 777.
В чем дело?
Где ошибка?
Как исправить?
У меня тоже появляется вот такая штука No photo directory. Make sure your script have permissions.
Разрешение для записи стоит 777.
В чем дело?
Где ошибка?
Как исправить?
Та же проблема……уже и версию вп менял — не помогает — депресия началась.
Папка для фото создается, но она пустая????
Спасибо за то, что поделились проделанной работой. плагин работает отлично. и не назвал бы его безделушкой пусть даже и полезной.
пользуюсь NextGEN Gallery, по мне так нормальная программа, а перьвюшки можно делать прямоугольными, просто в ней надо галочку убрать в опциях, у программы широкие возможности,если в ней покапаться(:
Приветствую всех!
кто нибудь в курсе как и где надо поменять код плагина, чтобы фото выстраивались не вертикально, а горизонтально?
Как раз такой плагин искал, спасибо!
А как он интегрируется со вторым — seo images?
Когда я его использовал, плагины дружили между собой нормально Сейчас как дела обстоят — не знаю.
Сейчас как дела обстоят — не знаю.
Скажи, что за плагин у тебя «Если Вы человек — кликните на красный прямоугольник!» — такой хочу ) если помогает, конечно.. помогает?
Если у меня есть некая написанная и проиндексированная статья с тайтлом (например:как создать сайт), но по неким причинам я захотел переименовать тайтл на (как создать свой сайт бесплатно). Если в вордпрессе настроеные ЧПУ, то адрес ссылки поменяется? Старая ссылка на такую-статью в кэше поисковой системы то останеться…? не будет ли это дублем контента? и вообще, как относятся поисковые системы к редактированию тайтлов? и просто к редактированию содержимого статьи в плане СЕО и дублей контента?
А у меня кнопка плагина в меню добавления сообщения не появляется,кто знает в чём может быть проблемка?
Нажмите в посте переход на HTML редактор!
А у меня почему то белое окно после нажатия кнопки «Upload». Кто подскажет что делать?
Вот здесь еще один вариант вставки изображений в комментарии http://damonlsd.ru/?p=27. Плагин имеет настройки, которые можно менять через админку.
А вот здесь можно посмотреть плагин для вставки изображений, но только уже в комментарии http://damonlsd.ru/?p=334. Плагин тоже может делать превьюшки или просто ссылки на картинку, умеет выравнивать картинку в тексте и многое другое, все зависит от настроек, которые можно менять через админку.