Наш марафон в полном разгаре. После старта прошло уже чуть больше трёх месяцев. Большинство участников – успешно увеличивают трафик с поисковых систем. По ходу марафона я обещал писать посты о том, что делаю для улучшения своих сайтов. И сегодня как раз одна из таких статей. В ней я расскажу о ряде мер по поиску «проблем» на сайте.
Если коротко, то нужно проверить сайт на:
— наличие скрытых ссылок;
— наличие сторонних ссылок, которые вы не ставили;
— наличие битых ссылок (в том числе картинок и ссылок в css файлах);
— индексацию страниц;
— ответ сервера;
— уникальность контента;
— орфографические и пунктуационные ошибки;
— корректное отображение сайта в разных браузерах;
— корректную работу сайта на мобильных устройствах;
— валидность Html кода и css;
— скорость загрузки;
— спамные или бесполезные комментарии (если модерация не велась);
— ошибки в инструментах для вебмастеров.
Теперь обо всем подробнее.
Битые, исходящие и скрытые ссылки
Для поиска таких ссылок я использую бесплатную программу Xenu Link Sleuth.
Программу нужно скачать, распаковать и запустить, кликнуть иконку Check url или в главном меню выбрать File – Check URL…
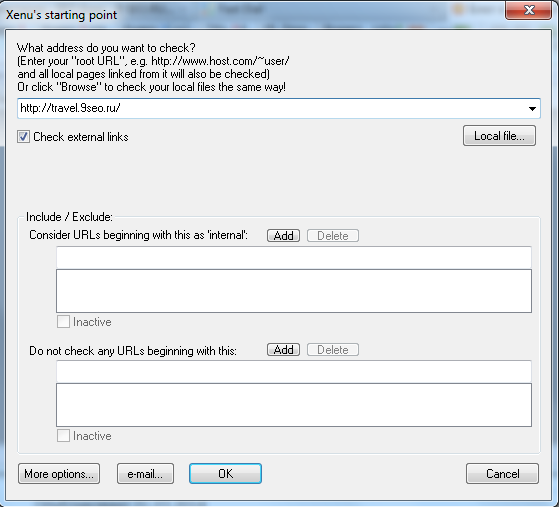
В появившемся окне ввести урл своего сайта и кликнуть «ОК».
(Тут еще по желанию можно исключить какие-либо адреса. К примеру, не проверять какой-то раздел сайта. Я не пользуюсь этим, проверяю все страницы.)
Программа будет какое-то время собирать данные. Время сканирования зависит от величины сайта. Но работать с программой можно даже в режиме сканирования, что очень удобно.
В конце сканирования вам предложат построить отчет. Если выберете «Да», то отчет откроется в браузере в формате Html, если — «Нет», то отчета не будет (но его можно построить позже). Я отчеты не строю. Мне удобнее все просмотреть в самом окне программы и исправить проблемные ссылки.
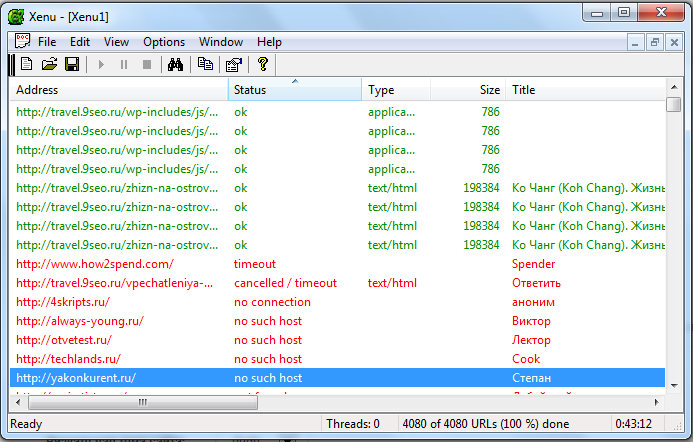
Итак, вот в таком виде Xenu выдает нам информацию по каждому адресу на нашем сайте:
Зеленым цветом показываются ссылки со статусом «Ок». То есть все в порядке, ошибок нет.
Красным – проблемные/битые ссылки.
Серым – ссылки, которые еще не проверились (в очереди).
Здесь 13 столбцов:
• Address – урл ссылки.
• Status – описание статуса (OK, битая ссылка, и т.д)
• Type – тип ссылки.
• Size – объем страницы.
• Title – метатег title страницы.
• Date – дата изменения файла.
• Level – уровень вложенности. 0 – главная страница, 1 – ссылка ведущая с главной страницы, 2 – ссылка, ведущая со страницы первого уровня, и т.д..
• Links out – число исходящих ссылок со страницы.
• Links in – число входящих внутренних ссылок на страницу.
• Server – информация о ПО сервера.
• Error – описание ошибки.
• Duration – время сканирования страницы.
• Charset – кодировка документа.
Кликнув по заголовку столбца, происходит сортировка.
Первым делом проверим сайт на наличие битых ссылок – отсортируем все по столбцу Status.
Если после проверки у вас много ссылок не проверилось (Cancelled/Timeout) можно проверить только битые ссылки повторно. Для этого нажмите Ctrl+R или в меню: File – Retry broken links.
Допустим, у нас на странице есть битая ссылка. Смотрим подробности о ней (клик правой кнопки мыши – URL properties). Примерно вот такое окно откроется:

Программа находит битые ссылки изображений, и битые ссылки в css файлах. Их тоже желательно исправлять. В идеале – нужно сделать так, чтобы все ссылки были зеленым шрифтом.
Когда битые ссылки исправили, переходим к поиску скрытых ссылок или сторонних ссылок, проставленных без вашего ведома. Сортируем данные по столбцу «Address» и просматриваем все ссылки, адрес которых отличен от адреса нашего домена. Смотрим подробности, чтобы понять, где проставлена ссылка.
Советую периодически проводить подобное сканирование. У меня несколько раз взламывали сайты и вставляли скрытые ссылки, а я об этом даже не подозревал.
Кстати, с помощью Xenu еще можно построить xml карту сайта. Для этого после завершения сканирования выберете в меню: File – Create Google Sitemap File.
Индексация страниц
Внимательно посмотрите, какие страницы находятся в индексе Яндекс и Гугл. Если найдете в поиске те страницы, которые не желательно индексировать (дубли, всякая ненужная ерунда, профили и т.д.), то отредактируйте файл robots.txt и запретите индексирование этих страниц.
Вторым шагом будет проверка индексации важных страниц. Нужно посмотреть, а все ли статьи/рубрики и страницы проиндексированы или есть те, которые поисковик по каким-то причинам не индексирует.
Чтобы сделать такую проверку я:
— открываю карту сайта в браузере Firefox (например, вот карта этого блога).
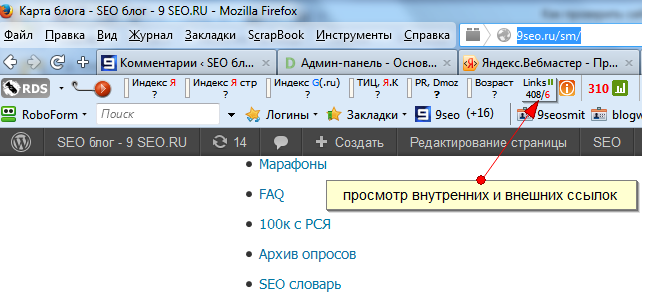
— с помощью плагина RDS-bar получаю список всех урл с этой страницы. Копирую все внутренние ссылки.
— проверяю на индексацию эти ссылки.
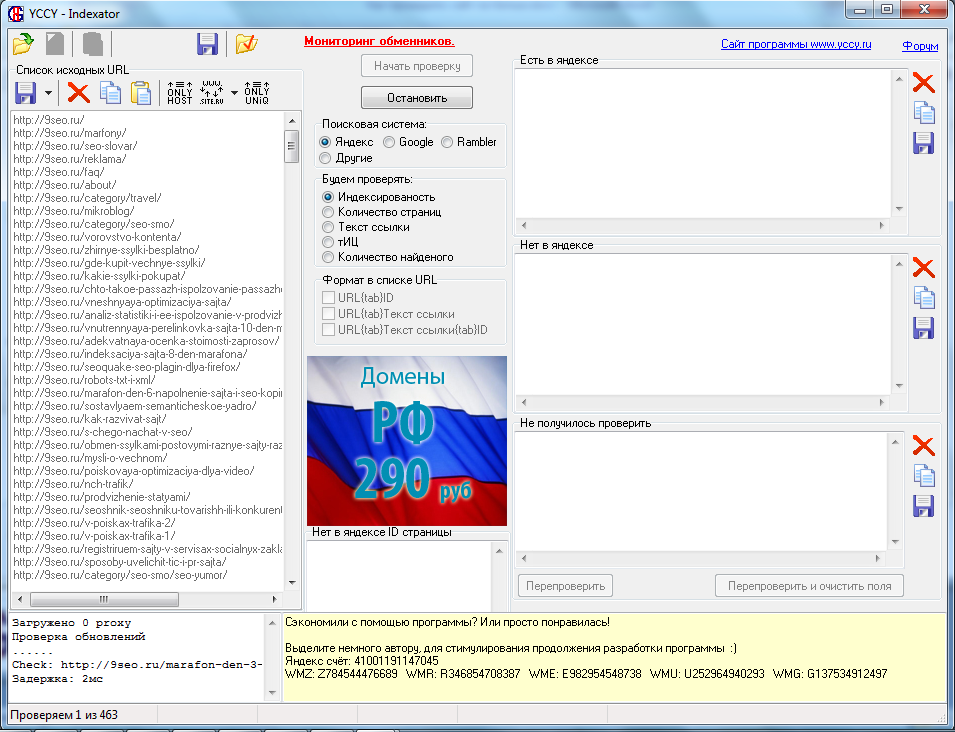
Для проверки индексации использую бесплатную программу – YCCY. Просто копирую список ссылок и жму «проверить». Очень удобный софт.
После проверки, если какие-то страницы не в индексе, думаю почему (проверяю ответ сервера, robots.txt, уникальность статьи и т.д.) и пытаюсь сделать так, чтобы страница проиндексировалась (переделываю, дополняю статью, ставлю ссылки с сайта, с твиттера, вконтакта и т.п. В редких случаях можно даже полностью переписать статью.)
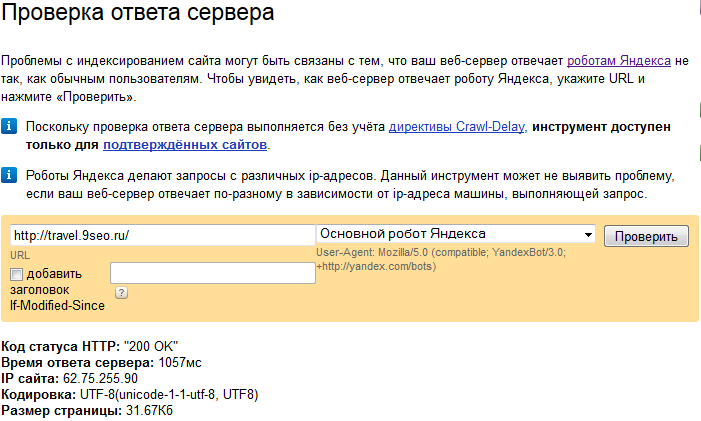
Проверить ответ сервера
Довольно часто бывает, что из-за неправильно настроенного сервера, страницы на сайте выдают неправильный код состояния HTTP – отличный от 200. Из-за этого у страницы или сайта могут быть проблемы с индексированием. Ответ сервера 200 OK – значит все хорошо.
Посмотреть ответ сервера для страницы можно в Я.Вебмастер.
Для любознательных — посмотреть список кодов состояния HTTP можно тут.
Проверка уникальности контента
Не повредит проверить, не ворует ли кто-то у вас контент так, что на вашем сайте он индексируется как «не уник». О том, как массово проверить уникальность контента на сайте я уже писал. У меня много старых статей потеряли позиции в ПС из-за того, что контент скопировали на десятки разных сайтов. Причем, есть ситуации, когда статья-копипаст находится в поиске выше по определенным запросам, чем моя статья-оригинал.
Проверка сайта на орфографические и грамматические ошибки
Никто не сделает эту проверку лучше, чем грамотный человек. Поэтому, если есть деньги – наймите такого человека. В противном случае проверять придется самому. Чтобы проверить совсем уж грубые ошибки нам поможет сервис Яндекса «Проверка орфографии», который может проверять орфографические ошибки на вебстранице.
Также для текста можно воспользоваться Яндекс.Спеллером.
Мини идея: если сайт большой и ошибок много, можно написать скрипт, который будет с помощью Яндекс.Вебмастера проверять список указанных страниц на правописание и выдавать отчет с ошибками на этих страницах.
Кроссбраузерность
Сайт должен работать и контент должен нормально отображаться во всех актуальных браузерах. Чтобы протестировать сайт в разных браузерах можно воспользоваться одним из сервисов. Например, browsershots.org.
Также не забывайте о мобильных устройствах. Проверить как сайт выглядит на мобильных устройствах можно с помощью этого сервиса.
Сделать HTML код валидным
Чтобы уж совсем извратиться, то можно привести ваш Html код к стандартам w3.org (сделать код валидным). У Html есть свои стандарты, что можно, а что – ошибка. К примеру у изображений обязательно должен быть атрибут alt и т.д.
Валидный код – это хорошо. Это задача для перфекциониста. Но на продвижение сайта он вряд ли влияет (ну, может быть, очень-очень немного).
Проверить валидность Html кода можно здесь: validator.w3.org
Проверить валидность css – здесь: jigsaw.w3.org
Тут после проверки нам указывают на ошибки. Я на одном сайте сделал валидный код, до остальных не добрался.. Может когда-нибудь сделаю.
Проверка скорости загрузки сайта
У Гугла есть сервис, который проверяет скорость загрузки страницы, дает оценку и советы, как и что исправить, чтобы улучшить показатель скорости. Не лишним будет в нём покопаться… но у меня пока руки не дошли Подобных сервисов в интернете много.
Подобных сервисов в интернете много.
Удалить бесполезные комментарии
Если на сайте не велась модерация комментариев или велась «как попало», то советую просмотреть их и удалить всякий хлам (html-код, бессмысленный текст на других языках, текст не по теме статьи и т.п).
Инструменты для вебмастеров в Яндекс и Гугл
Также советую добавить сайты в Я.Вебмастер и инструменты для вебмастеров Гугла.
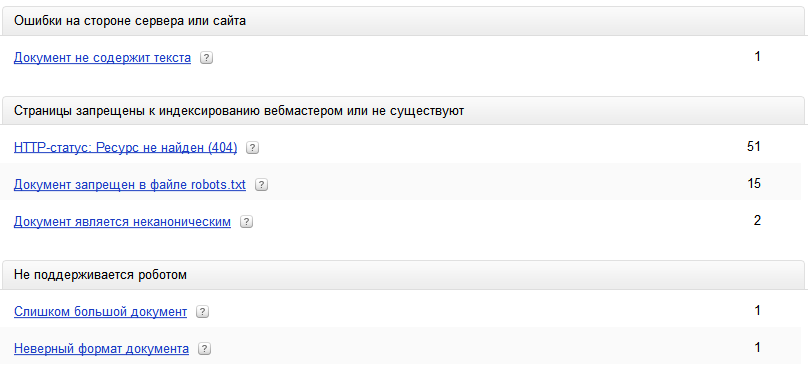
Там можно посмотреть какие страницы робот не индексирует и почему, а также получить ряд рекомендаций по сайту:
— В Яндекс.Вебмастер: Индексирование сайта -> Исключенные страницы.
— В Гугл.Вебмастер: Сканирование – Ошибки сканирования. Также здесь есть хороший инструмент – Вид в поиске — Оптимизация HTML.
Вот такой получился список мер, которые помогут улучшить уже существующий сайт. Устранив все проблемы, вы сможете повысить качество и эффективность сайта, что может плодотворно сказаться на посещаемости.
В следующей статье продолжу тему продвижения сайтов… Спасибо, что читаете. Всем успехов!















«если сайт большой и ошибок много, можно написать скрипт, который будет с помощью Яндекс.Вебмастера проверять список указанных страниц на правописание и выдавать отчет с ошибками на этих страницах.»
В смысле, с помощью апи яндекс.спеллера?
Ага, можно и с помощью него.
Я по валидатору все проекты прогоняю, но css валидация — это уже слишком. А скорость этим сервисом пользуюсь http://tools.pingdom.com/fpt/ , по совету Кокшарова. А так все тоже самое.
Хороший сервис. Благодарю!
YCCY не хочет проверять в Яндекс ссылки, пробовал разные потоки. Как ещё можно проверить ссылки на наличие их в яндекс поисковике?
Друзья а кто нибудь пробовал пользоваться Xenu на Windows 8.1? У меня не работает данная программа на этой ОС. Если у кого была такая проблема и Вы ее решили, подскажите как буду очень благодарен.
На Windows 7 работает нормально, на 8ке не пробовал. Напиши автору программы.
Bug List: http://home.snafu.de/tilman/xenulink.html#Bug
Да, все нормально работает. У меня на ноуте как раз 8,1.
Грамотная инструкция, ты молодец. Многим будет полезна.
О некоторых из этих програм я узнал впервые. Спасибо за цельный список полезных сервисов.
Xenu Link Sleuth совтинка прикольная, но вот минус, что нельзя сразу перейти на страницу, где установлена внешняя ссылка. Приходится постоянно в URL Properties заходить.
о, крутой чеклист, спссибо, сохранил
Спасибо, попробую исправить свои ошибки данным методом
Ощущение, что сервис по проверки кроссбраузерности мне счетчик накрутил
Спасибо, все просто и понятно, моему блогу уже полгода, так что уже давно нужно было проверить его на скрытые ссылки и ошибки.
Спасибо за список инструментов, теперь пора взяться за работу.
Огромное спасибо, очень полезные программы…все проверил…теперь работает нормально.
Продвижение сайта иногда стопориться из за того что на сайте присутствуют именно технические ошибки, и их устранение очень здорово помогает
Для больших сайтов это действительно нужная прога, да еще к тому же бесплатная, тут многие пишут что на 8-ке не идет, странно у меня все отлично работает, проблем в этом нет.
Как раз интересовала эта тема.
Спасибо! Нашла с помощью этой программки спамные ссылки встроенные в шаблон вордпресса. Год с ними жила((
Привет, да, зачастую люди даже и не догадываются об ошибках и спать спокойно, вместо того, чтобы исправлять пока не поздно
Когда-то Xenu была самой любимой моей программой, потом был Netpeak Spider, ну а сейчас Smart SEO Tool http://smart-seo-tool.ru. Эта программа много чего проверяет в плане внутренней СЕО оптимизации, незаменимый помощник. Ещё очень люблю плагин SEO Quake. Да, в этой статье мой любимый софт обошли стороной
Подскажите сильно влияют данные ошибки в продвижении?
Спасибо, хорошо все расписано. Не получается проверить программой xenu битые картинки на сайте. Сайт большой — программа виснет.
Сделала по другому, добавила на страницу второго сайта список разделов каталога первого сайта. Получаю просто список проверенных ссылок, а сами страницы программа не просматривает на предмет битых картинок или внутренних ссылок
Еще один бесплатный инструмент для проверки основных параметров технической оптимизации – https://sitechecker.pro/ru/
По каждой ошибке есть детальные рекомендации, как решить проблему.
По наблюдениям у 80-90% параметр ‘уязвимость URL’ с ошибками
прогоните сайт через сервис Labrika — отличный инстумент для сеошника