К сожалению (или к счастью), понятие качественного сайта для поисковых систем и для людей разнятся. Взять, к примеру, блоки архивов, тегов, дублирование каких-то ссылок. Иногда они могут дать возможность пользователям лучше изучить сайт и быстрее найти полезную информацию. Однако для Яндекса и Гугла – это лишь страницы с дублированным (считай, неуникальным контентом) и ненужные ссылки, куда утекает «вес сайта».
Можно, конечно, эти блоки удалить, а странички закрыть в robots.txt (что я чаще всего и делаю), но сегодня я предложу другой вариант – скрыть часть кода с помощью Ajax.
Ajax – это технология, которая работает при помощи JavaScript и позволяет динамически подгружать код на страницу. Контент на странице вроде бы есть, но если глянуть в код – его нет. В этом и кроется «козырь» Ajax – мы можем ненужные для поисковых систем блоки скрыть от них, тем самым правильно распределить вес.
Что можно/нужно скрывать через аякс:
- Блоки тегов;
- Блоки архивов по месяцам;
- Внешние ссылки, рекламу;
- Подписку на почтовую рассылку, RSS-ленту;
- Блоки авторизации;
- Циклические ссылки, если другим способом их удалить не удалось;
- Дубли ссылок и какого-то текста;
- И прочие блоки, которые не нужно показывать ПС.
Однако, будьте внимательны с этой технологией. Не перегните палку. Скрывать нужно лишь ту информацию, которая необходима пользователю и вредит оптимизации. Иногда правильнее и проще удалить блок, чем скрыть его.
Вывод кода через Ajax в WordPress
1. Заходим через FTP на свой сайт, в папку с шаблоном. Путь будет, примерно, таким:
2. Создаём там файл со следующим названием:
3. Открываем этот файл и в него прописываем следующий код:
/*
Template Name: AJAX
*/
?>
Code
*Вместо «Code» вставляем кусок кода, который хотим скрыть.
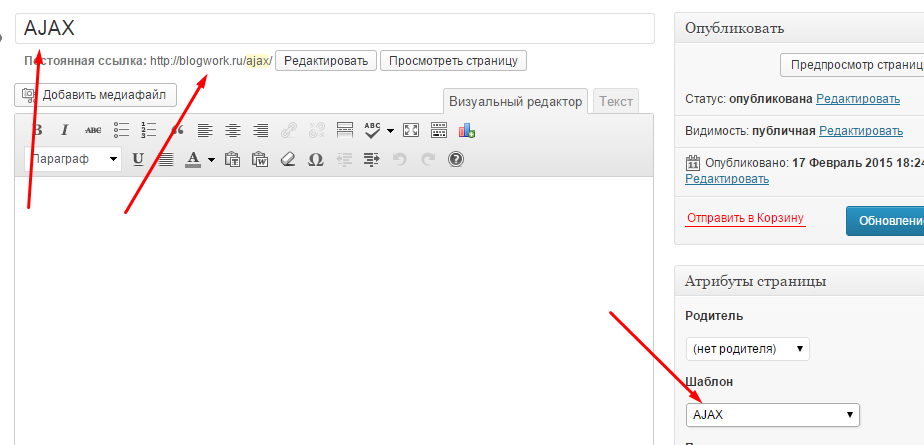
4. Заходим в админку WordPress и создаём новую страницу (не запись, а именно страницу). Название странице даём любое. Например: AJAX.
Поле для текста оставляем пустым. В боковой колонке, атрибуты страницы, там выбираем шаблон AJAX.
Нажимаем «Опубликовать».
5. Проверяем правильность всех действий, для этого переходим на созданную страницу. На ней должен появиться тот контент, который будет подгружаться.
Не переживайте, если он растянут или имеет неправильный шрифт – это нормально, т.к. не подключены каскадные таблицы стилей (CSS).
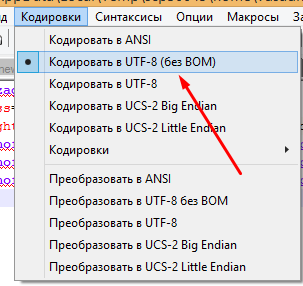
Если вместо русских букв отображаются «кракозябры», значит у файла неправильная кодировка, задайте UTF-8 без BOM в текстовом редакторе NotePad++
6. В том месте, куда хотите вывести подгружаемый блок, разместите следующий код:
7. Аякс работает за счёт jQuery, поэтому нужно его подгрузить (если он ещё не подгружен). Для этого открываем файл header.php
И в нём, перед кодом:
Вставляем этот код:
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"), false, '1.7.2');
wp_enqueue_script('jquery');
?>
8. Возвращаемся в папку с шаблоном (по FTP) и создаём новый файл под названием:
В него вставляем следующий код:
$(function() {
$("#archives").load("http://site.ru/ajax/");
})
})(jQuery)
Вместо http://site.ru/ajax/ вы должны прописать свой адрес к созданной в админке страничке.
9. Открываем файл header.php и перед строчкой:
Прописываем следующий код:
На этом всё. Любуемся результатом.
UPD: подгружаемую страничку нужно скрыть от индексации. Это можно сделать, прописав в robots.txt такую строку:
Вывод блоков через Ajax в DLE
- Если в DLE нужно скрыть от поисковиков какой-то HTML- блок (без тэгов движка), то:
1. Подключаем необходимые библиотеки и скрипт вывода. Для этого открываем через FTP файл main.tplВ нём перед кодом:
</head>Прописываем 2 строчки:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js?ver=1.6.4'></script>
<script type='text/javascript' src='/ajax.js'></script>2. Создаём в корне сайта файл:
ajax.htmlИ вставляем в него код, который необходимо вывести на странице.
3. Создаём JavaScript-документ и называем:
ajax.jsИ внутрь вставляем следующее:
(function($) {
$(function() {
$("#blockajax").load("/ajax.html");
})
})(jQuery)4. Последний шаг – выводим скрытый контент. В то место шаблона, где необходимо подгрузить блок, вставляем код:
<div id="blockajax"></div>P.S.: Если хотите использовать несколько блоков (допустим 3) в разных местах, то для этого создайте три файла:
ajax1.html
ajax2.html
ajax3.htmlВ ajax.js пропишите:
(function($) {
$(function() {
$("#blockajax1").load("/ajax1.html");
$("#blockajax2").load("/ajax2.html");
$("#blockajax3").load("/ajax3.html");
})
})(jQuery)И используйте эти блоки для вставки:
<div id="blockajax1"></div>
<div id="blockajax2"></div>
<div id="blockajax3"></div>Готово!
P.P.S.: Этот способ можно попробовать применять и к другим CMS.
- Если вам необходимо скрыть аяксом блок, в котором присутствуют теги движка Data Life Engine ( {vote}, {login}, {calendar}, {include file=»sidebar.tpl»} и прочие), то это можно сделать вот каким методом:
1. Вам нужно вставить в файл main.tpl перед кодом:
</head>Следующий код:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js?ver=1.6.4'></script>
<script type='text/javascript' src='/ajaxblock.js'></script>2. Создайте папку ajax1 в папке templates
3. Скопируйте в папку ajax1 всё содержимое из вашей активного шаблона.
4. Откройте файл main.tpl в папке ajax1 и замените всё содержимое на следующий код:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
{calendar}Вместо {calendar} вы можете вписать ту часть кода, которую хотите выводить через AJAX.
5. Теперь создаём статическую страницу. В админке DLE заходим в «статические страницы» и жмем «создать новую страницу»:

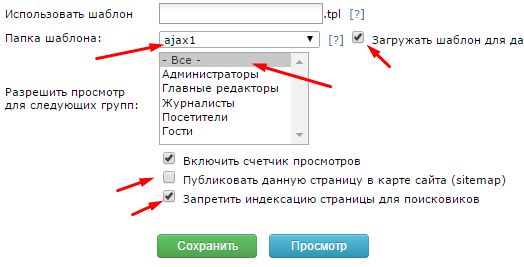
Поле «Текст:» можно оставить пустым, а «Название» задать любое. В нашем случае будет «Тест». Остальные поля неважны кроме:

6. В корне сайта создаём файл:
ajaxblock.jsВ него вставляем:
(function($) {
$(function() {
$("#blockajax").load("/test.html");
})
})(jQuery)Где test – это url, созданной статической страницы.
7. Последний штрих. В то место шаблона, в котором хотите вывести блок вставляем:
<div id="blockajax"></div>
Особым параноикам еще и можно закрыть страницу с подгружаемым текстом в robots.txt:
Возможно, у человека далекого от программирования возникнут трудности. Тут уж ничего не поделаешь – либо пытайтесь разобраться самостоятельно, либо ищите программиста, который решит ваши задачи.
Всем успехов!










Суперинфа! Спасибо!
Привет, спасибо за мануал, уже встречался с подобной реализации, но в последний момент передумал реализовывать на некоторых сайтах (в качестве скрытия повторяющихся не нужных для ПС элементов).
У тебя есть практический опыт реализации этой фичи на своих проектах. Были реальные изменения после внедрения?
Что ты имеешь ввиду, под словом фича?) Тут от целей все зависит, кто-то скрывает от ПС дубли ссылок (меню к примеру), кто-то, к примеру, футер с повторяющимися копирайтами, которые попали в снипет ПС, кто-то играет с весом страниц и избавляется от внешних ссылок.
Я применяю на нескольких сайтах, но скрываю совсем мелочи и результат сложно увидеть (да и замеров не делал до и после. Нужны эксперименты Есть у меня 2 сайта старых, поэкспериментирую, пожалуй.
Есть у меня 2 сайта старых, поэкспериментирую, пожалуй.
«Фича», это типо «нововведение», фишка». Насчет повторяющихся элементов, думаю можно на продвигаемых посадочных страницах загружать подобные вещи в случае если не хочешь что бы они индексировались. К примеру для яндекса можно еще использовать , а вот как для Гугл кроме как аякса неизвестно.
Спасибо!
Гугл умеет индексировать ajax
А за статью спасибо!
Поисковики уже давно индексируют аякс.
А вот описанная реализация для движков очень хорошая, грамотная.
Те кто пишут, что ПС индексирует ajax — пожалуйста не пишите глупости! Спасибо!
ПС индексируют ajax только если вы сами ему предоставите для этого инструменты.
Вот что нужно сделать, чтобы гугл индексировал ajax:https://developers.google.com/webmasters/ajax-crawling/
А вот что нужно сделать, чтобы яндекс индексировал ajax: http://help.yandex.ru/webmaster/robot-workings/ajax-indexing.xml
Без вашего ведома и помощи ПС не могут индексировать ajax.
+
только хотел привести руководство Яндекса, а тут ты уже постарался)
))
спасибо
аякс никак не спасет от «проблемы», ПС сейчас индексируют усе и вся, вплоть даже до проверки валидности CSS. Мало того, ПС отлично умею распознавать элементы навигации и вспомогательный функционал, поэтому если это сквозные элементы, ничего не нужно скрывать. Вес на сквозных ссылках в рамках сайта предаться по другим правилам. Поэтому сквозные ссылки, вроде: контакты, регистрация, архивы и прочие сквозняки никак не влияют на вес. Такого рода манипуляции лишь дают сигнал о том, что человек пытается манипулировать ПС, поэтому на сегодняшний день это не дает никакого результата. Загружать эти блоки через аякс нет никакой необходимости, пользователю пофиг, а ПС уже палят вас.
А как быть например с блоком в сайдбаре «последние комментарии» или «случайные записи»? Еще использование аякс может существенно сократить время генерации страницы. А насчет возможностей ПС, Яндекс вот до сих пор не научили определять первоисточник, зачем ему еще валидность CSS проверять)
Аякс поддерживается всеми браузерами? Если да то стоит ли с помощью него отобрать ссылку на файл партнёрку?
А так хорошо написано, добавил в закладки мб пригодится, особенно для DLE
Очень старыми браузерами не поддерживается. Если ты хочешь скрыть от ПС ссылку на партнерку — то все равно попалишь ее, так как посетители по ней переходят. Скрывать надо что-то либо для распределения веса по страницам либо для того, чтобы убрать дубли текста и ненужный для индексации текст.
Обновил пост. Добавил как выводить через ajax блоки с тегами DLE ({login},{speedbar} и т.д).
+ добавил инфу о том, что подгружаемую аяксом страницу на всякий случай нужно закрыть от индексации (в robots.txt или добавив метатег
)
Сейчас нет смысла что-то прятать, т.к. поисковики со своими продвинутыми алгоритмами найдут все. Другой вопрос как они отнесутся к этому: положительно или отрицательно.
Думаю это очень полезная штука для использования в интернет-магазинах. Там особенно много данных которые следует правильно скрывать.
Profit-partner — ЦОП РСЯ (контекстная реклама)
почему вы не уберете эту ссылку?
Спасибо, уберу, как будет время.
Это все замечательно конечно, но сегодня проиндексировался сайт где были 2 блока скрытых подобным путем. Самое примечательное что в сниппеты гугл взял содержание этих самых «скрытых» блоков)))) как? почему? не знаю. смотрю на страницу как googlebot, там этих блоков нет…
От индексации скрыл страницы, которые подгружаются? Покажи пример, что-то не вирится
вчера скрыл, и сегодня действительно в кэше нет их.
если пишете статью, то стоит придавать значение этому нюансу. А то вы написали «для параноиков» закрыть от индексации — это основной момент.
Написал для параноиков, потому что уже страница скрыта от поисковиков (см. скрин, который есть в статье: https://9seo.ru/wp-content/uploads/2015/02/stati42.jpg ). Но на всякий случай можно еще и в роботс скрыть.
А блок Related Posts нужно скрывать от поисковиков?
Не нужно.
Привет из Красноярска! )
Очень полезная инфа, спасибо. А что скажешь по поводу ссылок на партнёрки? На один из сайтов поставили партнёрку от женского-интернет магазина, поставили в правый сайдбар, т.е. теперь на каждой странице сайта баннер от партнёрки. Получается, что вес сайта перетикает теперь на этот интернет-магазин через сквозную реф. ссылку. Стоит ли её закрывать аяксом? Нофоллоу и ноуиндекс ПС игнорируют ведь, теперь сижу боюсь позиции растерять.
Привет! Почему бы и не закрыть?) А кто сказал, что nofollow игнорирует?
На просторах интернета вычитал, существует такое мнение и оно довольно распространено )
Думаю, что игнорируется. На моих сайтах все закатанные в nofollow ссылки начали отображаться в Linkpad, один сайт попал под АГС. У тебя, кстати, показывает 4742 получателя.
Прописал каждую ссылку через «», начали исчезать.
Я уже проверил на одном сайте аякс! Делал по методу alaev точка info/blog/post/4042 Закрыл все ссылки в сайдбаре и футере, чтобы не передавали вес.
Заметил через пару аппов резкий спад позиций по яндексу (Была 1000 уников стала 400). Проверял на всякие агс — нету. Месяц ждал-ничего не менялось. И тут вспомнил, что ссылки в аякс прятал. Убрал, загнал все ссылки через быстробота по новой обнавить и о чудо все позиции вернулись назад.
Ну а как вы хотели — вы поменяли ссылочную структуру на сайте, естесственно будут движения.
Привет!
У меня вопрос немного не по теме… Заметил что в сети развелось много посещаемых сайтов у которых есть одна общая черта. В начале каждой статьи идет по пунктам расписанное содержание со ссылочками. Вот закралась мысль.. не дает ли это некоторый плюс к внутренней оптимизации? Вот пример такой статьи: http://www.stroitelstvosovety.ru/drugoe/karkasnyj-dom-svoimi-rukami
И ещё вопрос, кто знает, эти ссылки в каждой статье ручками прописываются или это плагин какой?
З.Ы. сори за офтоп.
Уже доказано, что поисковики AJAX ещё как осматривают. Но рассматриваю простой код, сложный алгоритмы наверняка приведут их в ступор. Но тоже практикой не доказано, надо эксперементировать .
А почему Вы не стали таким способом закрывать реф ссылки на этом блоге
Так, а «Свежие записи» нужно скрывать блок в сайдбаре?
А то выходит на главной аж 3 ссылки на запись:
Сама запись/заголовок — ссылка
Читать — ссылка
И в сйдбаре «Свежие записи» — ссылка.
Понятно, что при наполнении ссылки добавятся/изменяться, но всё же…
В WordPress работает только если страница опубликована. Но, тогда она видна в меню на сайте!
Надо исключить ее из меню
Разобрался!
Что бы исключить страницу из меню, надо в wp_list_pages() добавить exclude=3292,3294
где 3292 и 3294 — ID страниц которые надо исключить
Всё заработало отлично! Спасибо!
Молодец. Спасибо что отписал тут!
Имеется опыт работы с аяксом, а именно по скрытию ссылок, через месяц яндекс как то их обнаружил. Сейчас пробуем химичить)
Опыт конечно хороший. Однако необходимо все таки использовать разумно данную технологию.
Привет, как установить подобную штуку на обычный статичный сайт на html?
А как совместить закрытие от индексации и чтобы поисковая система вообще не загружала эту страницу?
Сейчас это уже так не работает. Поисковые системы обнаруживают ссылки скрытые аяксом. Не рекомендуют их скрывать таким образом
И еще лучше сделать уведомление, что коммент размещен.
Поисковики (гугл и яндл) до сих пор тестируют механизм индексации страниц с учетом css и js. Если код ajax закрыт от доступа из вне, то никак робот не прочтет и не учтет его.. ни сейчас, ни в ближайшем будущем.
Стоит отметить, что гугл уже сейчас рассылает уведомления веб-мастерам, зарегистрировавшим свой сайт в аналитике, что их сайты исключены из поисковой выдачи с мобильных устройств, в связи с тем, что файлы шаблонов закрыты от индексации в файле robots.txt и, возможно, на стороне сервера доступ к этим файлам так же закрыт. Поскольку поисковый робот не имеет возможности достоверно определить, подходит такой сайт для просмотра на мобильном устройстве или нет, сайт теряет очки ПФ и позиции.
Это как с чипами.. ты можешь сопротивляться, вырезать его, но в таком случае ты теряешь возможность взаимодействовать с системой и возвращаешься в каменный век )
Нет никакого смысла скрывать ajax’ом блок с ссылками, по которым ходят люди!!! Перейдя по ссылке, человек подсвечивает ее для робота, т.к. этот человек продолжает серфить дальше, история переходов сохраняется.. с распространением шпионских программ, типа яндекс бара и яндекс браузера, очень странно надеяться на какую-то скрытность. Текст таким образом еще можно скрыть.. но noindex сделает ровно точно тоже самое.. ajax ради ajax’a — неправильный путь.
Я хотела закрыть баннер, все сделала в точности, как здесь написано. На страницу баннер подгружается, потому что здесь есть код. Как только заменяю код в баннере на строку , баннер перестает отображаться.
Не получилось почему -то.
Мне очень нравится, когда каждый шаг , так подробно расписан!)))))










6. В том месте, куда хотите вывести подгружаемый блок, разместите следующий код:
Подробнее: https://9seo.ru/podgruzka-kontenta-cherez-ajax/
Не совсем понятно этот пункт.
Я хочу скрыть к примеру от индексации кнопку «в список сравнения»
Куда мне этот блок помещать, и зачем? я не хочу подгружать ничего, хочу закрыть от индексации.
Можете пояснить?