Браузеры пользователей часто заражены приложениями, которые подсовывают им во время сёрфинга по сайтам рекламу сомнительного характера (порно, казино, разводы на деньги и пр.). Несмотря на то, что это проблема со стороны пользователя, Яндекс может дать за это фильтр, понизив позиции или вовсе выкинув из индекса.
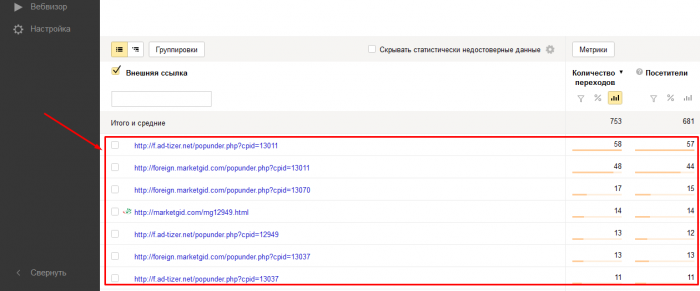
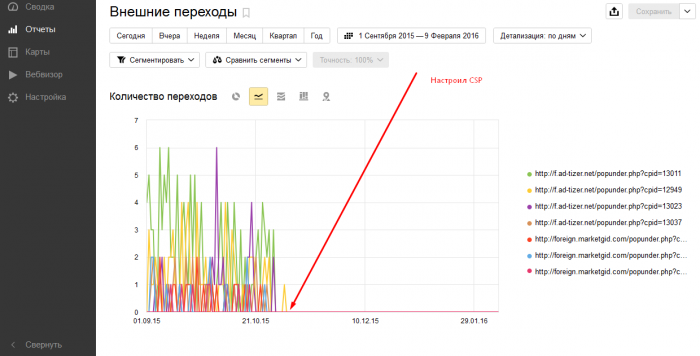
Даже если от поисковой системы мы санкции не получим, всё равно можем остаться в проигрыше, т.к. недополучаем деньги: наша реклама подменяется чужой рекламой. Симптомы такой проблемы выражаются внешними переходами по ссылкам, которых нет на ваших сайтах. Например:
Вообще эта проблема старая. Обсуждается давно на серче. Вот как всё начиналось.
Как с этим бороться? Использовать Content Security Policy! Ведь поставив CSP, мы можем еще и доход повысить, а не только предотвратить возможность схватить фильтр.
Алгоритм действий по настройке CSP:
- Создаем предварительное правило CSP.
- Подключаем созданное правило для нашего сайта.
- Смотрим консоль на наличие ошибок и вносим правки в наше правило CSP.
Изучаем внешние источники
Сперва мы должны создать предварительное правило CSP для нашего сайта. Для этого нам нужно знать, какие именно внешние источники используются у нас на сайте.
Это могут быть:
- Рекламные скрипты (Google Adsense, Яндекс.Директ, тизеры, баннеры и т.д.);
- Счетчики посещаемости (Google Analytics, Яндекс.Метрика, Liveinternet и т.д.);
- Внешние библиотеки (jQuery, шрифты, стили и т.д.);
- Сторонние видео-плееры (YouTube, Vimeo и т.д.);
- Картинки, загруженные на сервисы хостинга картинок;
- Виджеты социальных сетей, лайки, шары.
Ознакомимся с директивами
Правило CSP состоит из директив:
- default-src — то, что будет использоваться по умолчанию, если другие спец. директивы не будут указаны (тут можно указать домен нашего сайта, поддомены или другие доверенные ресурсы);
- script-src – скрипты (любые скрипты, которые подгружаются с внешних источников);
- object-src – объекты Flash и другие;
- font-src – шрифты (например, Google Fonts);
- frame-src – страницы фреймов (например, YouTube);
- img-src – изображения;
- style-src – разрешаем таблицы CSS стилей;
- media-src – аудио и видео-контент;
- connect-src – вебсокеты;
- report-uri – здесь можно указать URL, на который будет отсылаться отчет об ошибках в формате JSON.
Четыре ключевых слова, которые могут быть использованы в директивах (списке источников):
- none – ничего (запрет);
- self — соответствует текущему источнику, но не его поддоменам (можно указать вместо явного указания нашего домена);
- unsafe-inline — разрешает использовать инлайновые JS и CSS;
- unsafe-eval разрешает использовать eval.
Далее, просмотрев код нашего сайта, мы начинаем создавать предварительное правило CSP.
Создаем тестовое правило CSP
Тестовое правило Content-Security-Policy для любого сайта будет выглядеть так:
Разберем подробней:
- default-src ‘self’; – по умолчанию разрешен наш домен;
- script-src ‘self’ ‘unsafe-inline’ *.yandex.ru; — разрешен наш домен, инлайновые JS и любые поддомены Яндекса(*.yandex.ru);
- img-src *; — разрешены все картинки;
- style-src ‘self’ ‘unsafe-inline’ fonts.googleapis.com; — разрешен наш домен, инлайновые CSS и шрифты от Google (WP их использует для админки, тем и прочего, еще Adsense их применяет);
- frame-src ‘self’ www.youtube.com – разрешен наш домен, разрешен YouTube.
Важные заметки:
- В некоторых версиях браузеров необходимо создавать отдельное правило с явным указанием протокола HTTPS (если сайт его использует), т.е. кроме vk.com, через пробел дописать: https://vk.com.
- ‘self’ — домен самого сайта, поддомены не учитываются, можно явно указать site.ru;
- *.site.ru — пример добавления любого поддомена для site.ru
- * — любой домен;
Теперь подключаем наше правило.
Подключаем правило CSP к сайту
Существует несколько способов подключить правила CSP к сайту. Рассмотрим самые распространённые из них:
- С помощью файла .htaccess
Вставляем в него следующий код:
Header set Content-Security-Policy "_____"
</IfModule>
- С помощью тега meta в секции head (понимают не все браузеры)
В коду между строчками <head> и </head> вставляем:
- Вариант для WP
В файле functions.php после кода
вставляем:
function add_content_security_policy() {
$csp = "______";
header ('Content-Security-Policy: '. $csp);
}
- Вариант для DLE, LiveStreet и других CMS
Открываем файл index.php, который лежит в корне сайта. После строчки:
вставляем следующей код:
header($csp);
*Во всех примерах, нижние пробелы (_____) нужно заменить на правило.
На своих сайтах я использую два последних варианта.
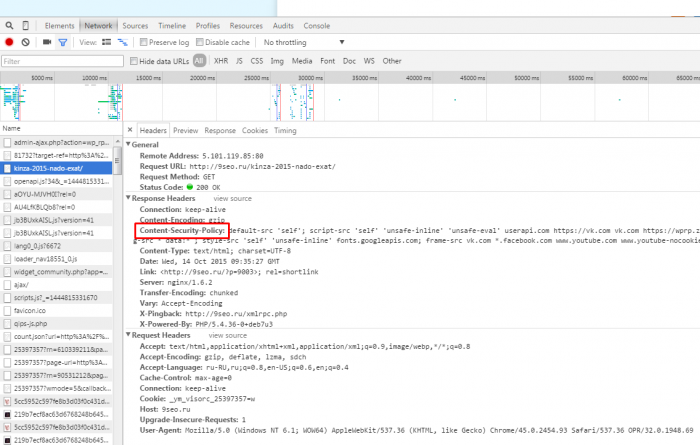
Вставив правило открываем консоль браузера и смотрим, отдает ли наш сервер заголовок Content-Security-Policy. Сделать это можно в Опере:
- Зажмите сочетания клавиш Ctrl+Shift+C;
- Откройте вкладку Network;
- В левой колонки выберите URL страницы.
Для наглядного примера взял свой блог 9seo.ru:
Правило заработало! Значит идём дальше.
Исправляем ошибки
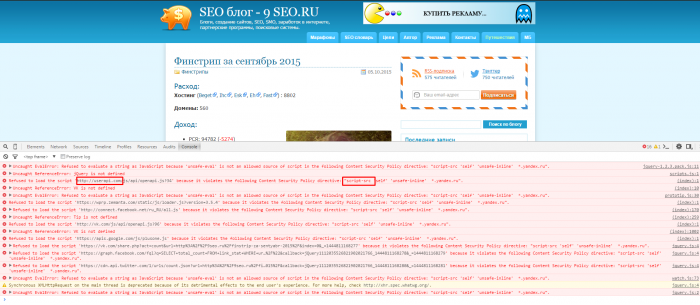
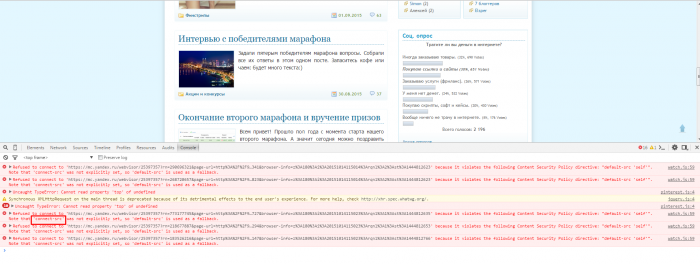
Теперь начинается монотонный, немного нудный процесс поиска ошибок и их исправления. Для этого я использовал опять же Оперу (либо можно использовать плагин для ФФ — Firebug). Открываем консоль ошибок браузера (Ctrl+Shift+C) и наблюдаем такую картинку:
Дальше нам нужно перенести все заблокированные домены в соответствующую секцию нашего правила, как понятно из текста ошибки – это script-src. Вносим правки в правило, обновляем код и смотрим, что у нас получилось.
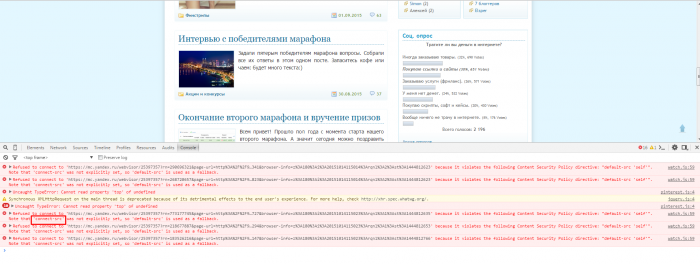
Часть ошибок пропала, но вылезли новые. Это связано с тем, что некоторые скрипты после того, как мы их разблокируем, могут подгружать дополнительные.
Как видно на скриншоте, ошибки связаны с unsafe-eval (использует наш jQuery) для script-src и секцией frame-src. Обновим наше правило.
Последняя ошибка связана с секцией connect-src, добавим данную секцию в наше правило и внесем домен mc.yandex.ru (можно просто *.yandex.ru).
Финальная версия нашего CSP
Ошибок может быть в разы больше, поэтому нужно ещё «походить» по сайту с открытой консолью и понаблюдать за возможными ошибками. Кроме того, проверить на ошибки лучше в нескольких браузерах, например, ещё в Google Chrome.
Результаты
Результат настройки CSP на одном моем сайте:
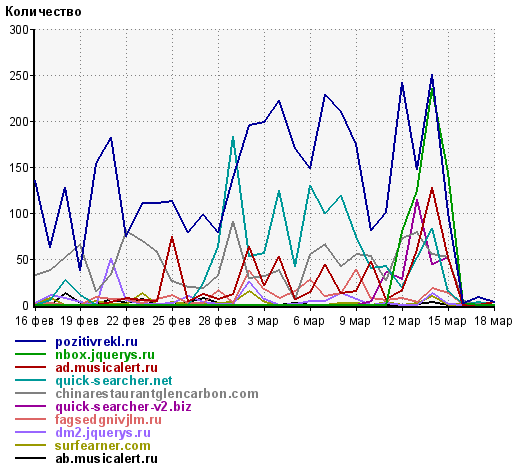
И вот результат моего коллеги:
Как видите, переходов на «левые» сайты теперь стало гораздо меньше















Раньше тоже запарился с этой штукой, но потом как-то остыл, вроде Яндекс понимает, что это фейковые переходы и не учитывает их. Да и мороки с этими CSP много.
Но периодически проверяю внешние переходы в метрике. Спасибо за статью.
Есть смысл заморочится и сделать это, так как вы можете недополучить с рекламы, если поверх ваших блоков будет реклама вируса, и сайт будет чище и поведенческие у зараженных пользователях станут лучше.
Спасибо за ман-)
Пацаны, лучше чтоб у статейника статьи были на втором уровне вида главная.ру/статья или лучше главная.ру/категория/подкатегория/статья?
// Оффтоп.
Второй вариант лучше, но нужно сразу тщательно внутреннюю структуру сайта продумать.
спс ман, так и делаю
А с какой посещаемости это имеет смысл на ваш взгляд? От 1000 в день?
А если из рекламы только контекстная от Google и Яндекса?
Я для всех сайтов сделал. Нет разницы, какая реклама на сайте.
Я что-то не пойму что оно будет делать в браузере пользователя. Будет блокировать переход по фейковым обьявам? Или блокировать сами обьявы? Тогда вместо них будут пустые блоки, или как?
Как я понимаю, если браузер пользователя заражен, то заставить показывать мою рекламу, а не фейковую, я все равно не смогу.
Вот и я тоже не все понял
Просто не будет загружать скрипты, картинки и прочее с «левых» сайтов. Не будет то есть никаких пустых блоков.
Из-за этой хрени я ловил периодично фильтры от Яндекса еще с 2014-го, пока не настроил CSP. Также негативно влияло на доходность сайта, сейчас использую эту штуку на всех сайтах. 8)
П.С. Узнал в последнем скрине знакомый сайт. Вот масштаб бедствия по месяцам _http://prntscr.com/a3ot2f
Вот масштаб бедствия по месяцам _http://prntscr.com/a3ot2f
Здравствуйте при проверке работоспособности правила в опере в разделе Network-Headers (при включенном плагине кэширования W3 total cache вордпресс) CSP не отображается, но как я понимаю все равно работает, т.к. тут-же реклама гугл адсенс, соц кнопки и др. были отключены. Но с другой стороны продолжаются переходы на сторонние сайты http://s019.radikal.ru/i644/1602/54/e84e9af65669.jpg . Словил фильтр 6.02 от Яши. P.S. Отключал кэш приложение, переходы идут. Сайт вордпресс. В файл wp-content/theme/тема/functions.php прописал
add_action (‘template_redirect’, ‘add_content_security_policy’);
function add_content_security_policy() {
$csp = «default-src ‘self’; script-src ‘self’ ‘unsafe-inline’ ‘unsafe-eval’ yandex.st pagead2.googlesyndication.com https://googleads.g.doubleclick.net https://yastatic.net site.yandex.net userapi.com https://vk.com vk.com apis.google.com *.yandex.ru; img-src * data: ; style-src ‘self’ ‘unsafe-inline’ fonts.googleapis.com; frame-src https://googleads.g.doubleclick.net googleads.g.doubleclick.net yastatic.net https://vk.com vk.com *.facebook.com; connect-src ‘self’ *.yandex.ru»;
header (‘Content-Security-Policy: ‘. $csp);
}
Помогите разобраться.
Привет! Ты уверен, что у тебя ссылок, на которые идут переходы на сайте нет?
Да уверен.Также сайт прогонял через AI-Bolit и проверку на вирусы на хостинге. Все чисто. Может не во всех эксплорерах работает CSP?
Должен работать везде. Айболит не покажет простые ссылки и баннеры же вроде. Может у тебя на страницах ссылки встроили? У меня раз взломали сайт и в базу данных прописали ссылки. Так вот по ним и могут идти переходы.
а о каком фильтре Яндекса идет речь? Он пессимизирует за CSP хэдер ? можете подсказать больше инфы об этом?
с Гуглом как дела?
Яндекс видит, что с твоего сайта есть переходы на сомнительные сайты(порнуха, мошеннические и прочее), поэтому может адалт фильтр наложить либо еще какой
В Гугле вроде без происшествий.
DK,
Яша дал фильтр с такой формулировкой:
«В настоящий момент Ваш сайт ранжируется в результатах поиска с ограничениями со стороны наших алгоритмов. C подобными ограничениями могут ранжироваться сайты, обманывающие пользователей мобильного интернета. Иногда пользователи при переходе на сайты из результатов поиска не могут получить найденную для них информацию…»
Кроме рекламы гугл адсен ничего небыло.
После установки CSP в 10 раз сократилось число левых переходов, фильтр сняли дней за 10 (писал платону). Но некоторые переходы остались, читал на серче:
«mobivid._net это один из доменов traffic._ru, он отлично режется CSP.» У меня на этот сайт идут переходы, но значительно меньше. Но а главное фильтр снят. Не ленитесь и пропишите его.
Единственное теперь неудобство при автоматическом обновлении плагина белый экран (видимо что-то не прописал). Приходится отключать CSP, обновлять и тут-же включать
Большое спасибо за Вашу статью. Я вот только сегодня начала ломать голову почему не совпадают числа. Попробую установить.
Спасибо большое за статью. Всё по делу и без воды!
здравствуйте. попробовал , но что то у меня не совсем получается. может я конечно что то не совсем правильно делаю. не могли бы вы подсказать что конкретно и куда надо вставить на сайте на wordpress что бы заблокировать всплывающие окна в хедере. такие как навязчивые всплывающие предложения яндекс маркета.
Попробовал добавить в WordPress, не получилось. У кого то получилось? %)
Здравствуйте.
В примере:
>$csp = «Content-Security-Policy: _____»;
header($csp);
Куда вставлять X-Content-Security-Policy и X-WebKit-CSP ?
Как-то можно добавить маску на все доменные зоны типа google.* ?
Так именно не получается, может как-то по-другому реализовано?
Попробую, трудоемко, но видимо смысл есть сделать. Спасибо за статью.
Почему не отображаются иконки соц. сетей от Яндекса?
Потому что серверов, откуда они тянутся нет в списке разрешенных. Надо добавить)
А где их домены взять, там только svg путь прописан
.ya-share2__item_service_facebook .ya-share2__icon {
background: url(data:image/svg+xml,%3Csvg viewBox=’0 0 24 24′ xmlns=’http://www.w3.org/2000…97H8v2.845h2.47V20h2.953z’ fill=’%23FFF’ fill-rule=’evenodd’/%3E%3C/svg%3E);
}
Надо в консоли браузера посмотреть, какие домены блочатся и вписать их.