Продолжаю марафон, в ходе которого я создаю 2 поздравительных сайта. Сайты я уже запустил. О том сколько на них посетителей читайте в конце статьи. А в начале, поговорим о дизайне, юзабилити и SEO оптимизации шаблона для сайта.
В этой статье читайте:
1. Заказ уникального шаблона или использование готового?
2. Какой шаблон выбрать для поздравительного сайта?
3. Где скачать шаблон для моей CMS?
4. Необходимый софт для работы с шаблонами и дизайном.
5. Проверка шаблона и удаление «левого» кода.
6. Оптимизация шаблона под поисковые системы.
7. О моих сайтах.
Заказать шаблон для сайта или найти готовый?
Чтобы ответить на этот вопрос нужно взвесить все «за» и «против». Я выбор сделал давно, теперь буду убеждать Вас
В случае, если Вы хотите иметь уникальный шаблон сайта с неповторимым дизайном, которого ни у кого нет, придется пройти длинный и порой непростой путь.
Создание дизайна > Верстка макета > Натяжка на CMS > мелкие правки и доработки.
Хорошо, если все эти вещи сделает один заказчик или команда. Если же исполнители для каждой из задач будут разные – это напрягает в разы сильнее.
Для того, чтобы получить уникальный шаблон нужно пройти такие пункты:
1. Составление технического задания (ТЗ). Нужно постараться расписать в ТЗ все до мельчайших деталей.
2. Поиск исполнителей. В интернете куча фрилансеров, предлагающих свои услуги – на фриланс сайтах, форумах и блогах. Найти подходящего вам фрилансера – свободного, трудолюбивого, ответственного, пунктуального, вежливого, не пьющего профессионала практически нереально, если вы не потомственный экстрасенс, маг и чародей.
3. Ожидание. Исполнители часто затягивают сроки, пропадают, заболевают, уходят в запой, и приходится искать новых. Разработка порой затягивается на месяцы.. 
4. Утверждение, правки. Порой, на выходе заказчик может получить не то, что хотел. И снова тёрки…
Пройдя такой путь, затратив время, силы (+ иногда нервы) еще и заплатить придется. Цена за уникальный дизайн в районе $300-500, верстка — $50-80, натяжка на движок – пусть, примерно $20…
Я сторонник самых эффективных методов. Я ценю свое время и деньги, поэтому для новых сайтов просто скачиваю готовые бесплатные шаблоны. Если по каким либо причинам сайт будет неудачный (санкции ПС, нехватка времени на развитие и т.п), то хоть не так жалко будет, как в случае с заказом уникального шаба.
Я скачиваю фришные шаблоны, правлю и стилизую их под свой сайт. Когда сайт будет успешным всегда можно сделать красивый уникальный дизайн.
Читатель: Поисковые системы видят, что дизайн и верстка уникальны(?) и дают «пирожок».
Я: Спасибо. За такие деньги я куплю «пирожок» сам. Даже два.
Шаблон для поздравительного сайта
Сайт должен быть простым, не загроможденным информацией. Чем проще, тем лучше. Но красивым, вызывающим доверие.
Можно принять во внимание то, что 70% аудитории на сайтах поздравлений — женщины средних лет и использовать в дизайне элементы, которые понравятся именно им.
В голове у нас уже есть схема, что будет на сайте (какой контент, как он будет выводиться, какие блоки будут выводиться и т.п.). Поэтому выбирайте шаблон на ваше усмотрение.
Цветовая схема – любая, но без кричащих цветов.
Образец простенького дизайна для сайта поздравлений- pozhelau.ru
Где скачать шаблон для CMS?
Чем популярнее CMS, тем больше шаблонов для нее можно найти и бесплатно скачать. Мне постоянно пишут в аську вопросы: «где ты скачиваешь шаблоны, посоветуй сайты». Ничего советовать не буду Гугл или Яндекс — и вперед. Пару советов, все же дам.
Гугл или Яндекс — и вперед. Пару советов, все же дам.
Лучше не скачивать шаблоны с сайтов не вызывающих доверия. Если на сайт не пробиться из-за 2-3 кликандеров и попап-окон, в сайдбарах трясутся голые сиськи, антивирусник что-то там блочит, а в динамиках ваших колонок заиграла раздражающая музыка – закройте сайт. Также не вызывают доверия варез сайты «сборная солянка». Лучше ищите профильные сайты и форумы, посвященные вашему движку. Если там еще и живое общение присутствует – вообще замечательно.
Программы для работы с шаблонами и дизайном
Вряд ли удастся найти подходящий на 100% шаблон, поэтому после того, как вы скачали шаблон, его нужно модернизировать и «проверить на косяки».
Я использую такие программы и плагины:
— Notepad++ — хороший бесплатный текстовый редактор для кодеров и веб-мастеров.
— Photoshop – использую для изменения дизайна, например, для создания логотипа.
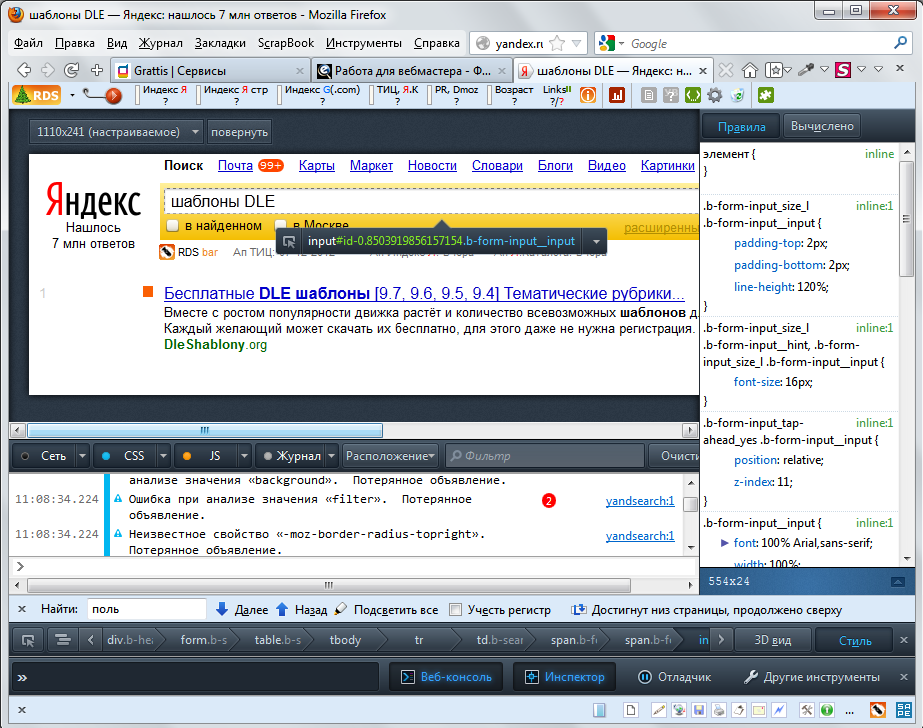
— Браузер Firefox – тут для веб-разработчика целая куча полезных фишек. Найти их просто:
Меню «Инструменты» -> «Веб-разработка»

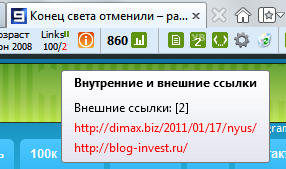
— Плагин для Firefox «Rds bar» — в данном случае он нужен для поиска внешних ссылок в шаблоне.
— Плагин ColorZilla – «пипетка», позволяющая узнать и скопировать цвет на любом элементе веб-страницы.
Также могут понадобиться:
— Плагин для Firefox ScrapBook. С его помощью можно легко сделать «рип сайта» или просто скопировать исходные коды понравившихся элементов веб-страниц. Этот и другие фаерфокс плагины для веб-разработчиков – тут.
— Блокнот или лучше Evernote для того, чтобы не потерять нужные куски кода и «запомнить» какую-то информацию.
Проверка шаблона на наличие внешних ссылок и скрытого кода
Понятное дело, чтобы изменить шаблон и «подогнать» его под сайт нужно хотя бы немного знать Html, CSS и понимать особенности CMS. Этому нужно учиться, потому что без этих знаний – никуда. Кроме модернизации перед запуском сайта обязательно нужно проверить шаблон на наличие внешних ссылок, вирусов, каких либо ненужных/непонятных кодов.
Ищем и удаляем внешние ссылки.
Некоторые ссылки в шаблоне видны невооруженным взглядом и их довольно просто отыскать и удалить. Но особо хитрые пасаны встраивают в файлы шаблона скрытые ссылки. К примеру, добавляют скрытый слой, выставляют цвет ссылки такой же, как цвет фона и т.д.
<a href="https://9seo.ru/ "><span style="font-family: arial; font-size: xx-small;">Ссылка</span></a>
</span>
Найти скрытые ссылки на страницах сайта нам поможет Rds bar, о котором я писал выше. Тут есть параметр links in/out, он показывает внутренние и внешние ссылки.

Если, допустим вы нашли ссылку, но не можете понять в каком файле шаблона она находится, делаете так:
Открываете все файлы шаблона в Notepad++, выполняете поиск по всем открытым документам (Ctrl +F) в строку поиска вставляете ссылку, которую нашел Rds bar. Удаляете найденные куски кода.
Закодированный код.
Часто (особенно в WordPress темах) вставляют закодированные ссылки и куски кода. Их не получится найти просто вставив ссылку. Придется искать руками.
Иногда, удалив закодированный кусок кода, мы ломаем верстку, или шаблон перестает работать. Чтобы такого не было, нужно раскодировать код, а потом удалить из него все лишнее. Для раскодирования мне часто помогает вот этот декодер/энкодер base64.
Стоит также поискать в файлах шаблона iframe-вставки и java-скрипты. В идеале было бы полезно изучить код всех файлов шаблона и убрать подозрительное и ненужное.
Оптимизация шаблона под поисковые системы
Думаю все знают о том, что ПС любят качественную современную верстку, не тяжелый дизайн (оптимизация картинок и все дела). Это довольно таки не простая тема. Об этом не буду. Напишу только пару слов про SEO оптимизацию. Если открыть сайты из топа, на многих из них вы увидите шаблоны, в разных блоках, которых выводится текст, созданный скорее для поисковых систем.
К примеру:
— Краткое описание сайта в отдельном блоке.
— Описание раздела/категории/рубрики.
— Заголовки блоков в сайдбаре.
— Цитаты по теме или что-то типа того.
— Ключевые слова статьи, всякие дополнительные поля и т.п.
Главное не переусердствовать c оптимизацией.
Также на этом этапе нужно позаботиться о том, чтобы удалить ненужные функции из шаблона. Например, в шаблоне добавления комментариев вырезать поле ввода «ссылка на автора».
Нужную информацию и блоки в шаблон придется вставлять руками, предварительно изучив документацию своего движка. Я уже писал, что использую WP и DLE. Вот ссылки на документации этих движков:
WordPress: ссылка.
DLE: ссылка.
Изучайте
Сайты марафона
Первый сайт запустил 28 ноября. Завтра буду праздновать «месяц». Новогодний трафик уже увеличился, поэтому посещаемость с каждым днем растет. Вчера перешагнул планку в 5к посетителей.

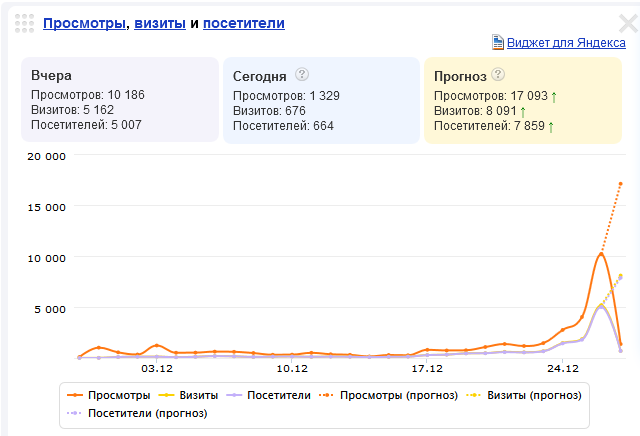
На втором сайте быстроробот Яндекс проиндексировал только 5 страниц. Посещаемость второго сайта:

Трафик на сайты – Новогодний.
Радует хостинг от ihc, о котором я писал в предыдущей статье марафона. На начальном тарифе он пока справляется с такой посещаемостью и не просит переезжать. Посмотрим, что будет дальше
В следующей статье марафона поговорим о внутренних страницах сайта и их оптимизации. Оставайтесь на связи, делитесь мыслями и идеями, задавайте вопросы в комментариях. Спасибо.









Отличная статья и впечатляющие результаты. Контент на ваших сайтах копирайт или рерайт?
Копирайт. В основном это стихи. О контенте скоро напишу отдельную стать. Спасибо, что читаете.
а пару icq хороших копирайтеров не подкинете?
weblancer.net
Читаю вас уже два года и все не перестаю поражаться вашим результатам, как так? 5000 через месяц.
Можете дать совет, если я использую премиум шаблон, а там в сайдбаре выводятся виджет «tabber» как-то так называется. Он выводит и популярные статьи и свежие, и получается дублирование внутренних ссылок. Как быть в таком случаи, сделать ссылки через яваскрипт или просто закрыть их от индексации?
Не удивляйтесь. 5 тысяч сегодня, завтра — 10, 31 — еще больше. А после Нового года — «сосать лапу».
Вообще, если ссылок выводится не по 20-30, то, думаю, ничего страшного, касающегося именно дублей нет.
Если вы хотите сохранить вес на странице, то к ссылкам добавьте атрибут nofollow. Закрытие блока noindex’ом ссылки не закроет (он лишь для текста).
Огромное спасибо, вы мне очень помогли. Ваши советы для меня как аксиома!
Спрашивал на форумах, там кто что говорит, про noindex на серче сказали…
да, 5к хостов за месяц это очень круто, ссылки на сайт закупались уже?
Да. Купил 5 ссылок в ГГЛ. Еще взял 25 твитов в твайте.
Ты конечно крут)))
За 1 месяц, но после нг, как я понимаю будет спад.
К 23 февраля, 8 марта готовиться тоже будешь?
Привет! Да, будет спад. Ща буду стараться готовится ко всем крупным праздникам.
Вот про социалки если можно, нарисуй пост для чайников, автор, плз. Думаю, многим будет полезно. А то на серче куча сервисов, а как пользоваться пока не допер: заплатил в одном, а в код надо какой-то ID вставлять. Регаться в социалках тоже что ли?
Трафика в эти дни жуть скока много 5к это еще так.., начало только
Надеюсь и жду бОльших результатов)
Бля… стяще! На самом деле результаты впечатляют! Как-то хотел сделать поздравительный сайт, но подумал, что будут серьезные трудности с контентом.
5к, это сколько статей на сайте , если не секрет?
На сайте около 600 стихов.
Все свои надеюсь? Воровать чужие нехорошо и чревато проблемами в дальнейшем
Ну конечно Все стихи уникальны, писались на заказ. ТОже против воровства.
Все стихи уникальны, писались на заказ. ТОже против воровства.
На ТекстСэйле один поздравительный стишок стоит от 1 бакса и выше. Выходит, что первоначальные вложения в сайт со стихами — минимум 600 баксов (плюс дизайн, хостинг, и т.п.). Нехило ))) Не каждый новичок, решивший стартануть с такого сайта, на такие затраты пойдёт. При этом уверенности в стабильном доходе с сайта быть не может, верно? Или на Веблансере пишут задарма? )))
Как ты думаешь есть ли смысл покупать тизерный трафик и лить его на партнерки той типа под которую ты затачивал сайт?
Про тизерный траф не знаю, но на форумах пишут, что льют с эдвордса и директа. Думаю при правильной голове и прямых руках смысл есть
Наглядный пример, что все в ваших руках, главное не лениться!
Молодцом. Не думал, что на стишках можно такой траф поднять.
Да, 5к для поздравлялки смешной траф, но на первом месяце — это уже что-то.
Не монетезируешь пока?
Поставил граттис, уже есть пара смс. Посмотрим что будет дальше.
Впечатляет, что так быстро можно добиться при ровных руках
Интересненько! Особенно с ростом трафика. Плюсую!
Спасиб. Следите за развитием событий
как трафик после апа?
Трафик изменился незначительно. В следующем посте распишу все.
Какой заработок с такого траффика? Достойный или копейки?
Сегодня узнаем…
Статья классная, есть над чем в будущем задуматься.
Удачи и процвитания тебе.
С Наступающим 2013
Большое спасибо! Вам тоже всего самого наилучшего — счасться, здоровья, денег, любви и т.д) С НГ
С наступающим! Фантастика одним словом. След марафон когда?
Как говорится: в умелых руках и … балалайка А если серьезно — не каждый так сможет… Я вот никак даж 100 уников в сутки не могу замутить…
А если серьезно — не каждый так сможет… Я вот никак даж 100 уников в сутки не могу замутить…
Полезные крупицы мудрости)) Спасибо огромнейшее!
Вообще, если ссылок выводится не по 20-30, то, думаю, ничего страшного, касающегося именно дублей нет.
Если вы хотите сохранить вес на странице, то к ссылкам добавьте атрибут nofollow. Закрытие блока noindex’ом ссылки не закроет (он лишь для текста).
Про «ничего страшного» — можно так на многие мелкие недочеты закрыть глаза, а потом ломать голову «что же я сделал не так?» Закрывать внутренние ссылки в nofollow — не советую (гугл не любит этого).
Полезная статья, на всякий пожарный сохранил добавил в закладки. А то в прошлой раз не читал такие статьи, а в моем шаблоне аж 6 исходящих ссылок